How can we help?
App Interfaces
what it is :
This feature of the application allows you to show the detail of the app interface that is seen by the user while using the app. A lower number is more complex and a high number is a low complex.
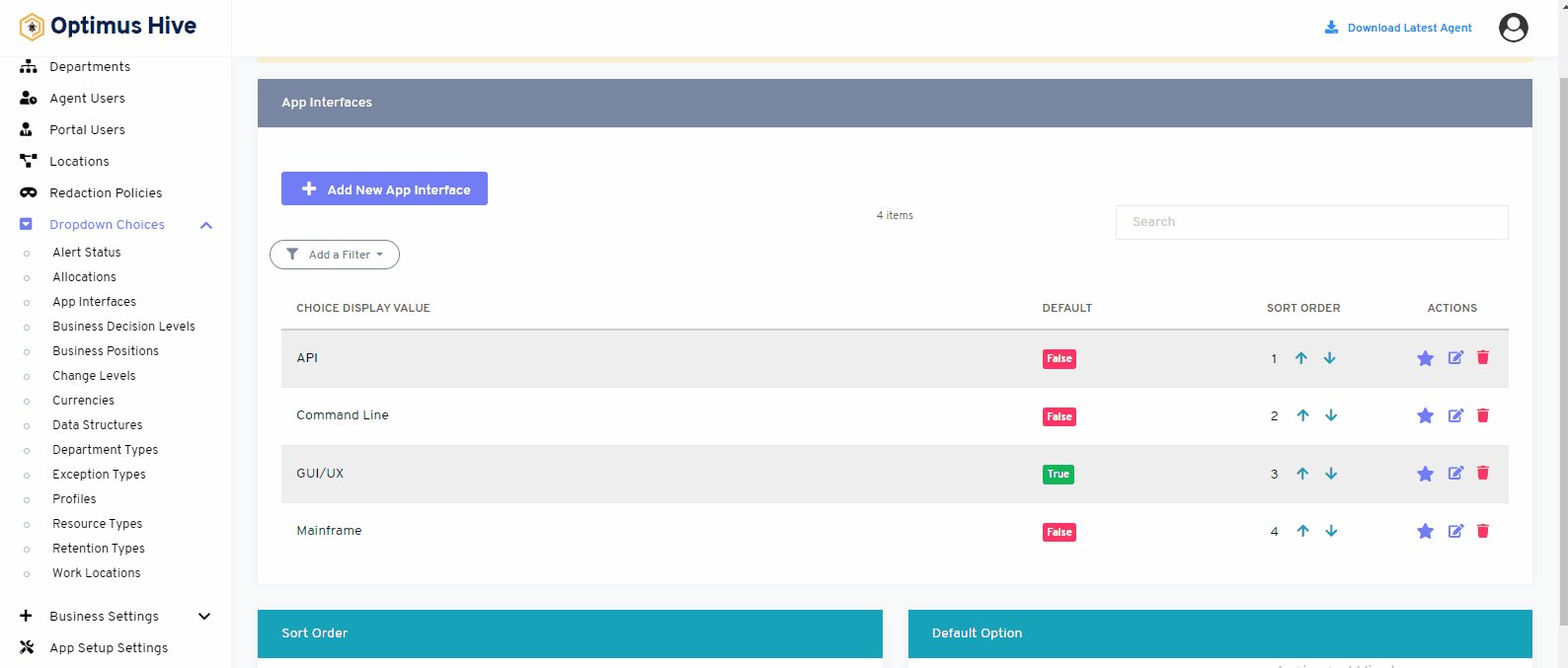
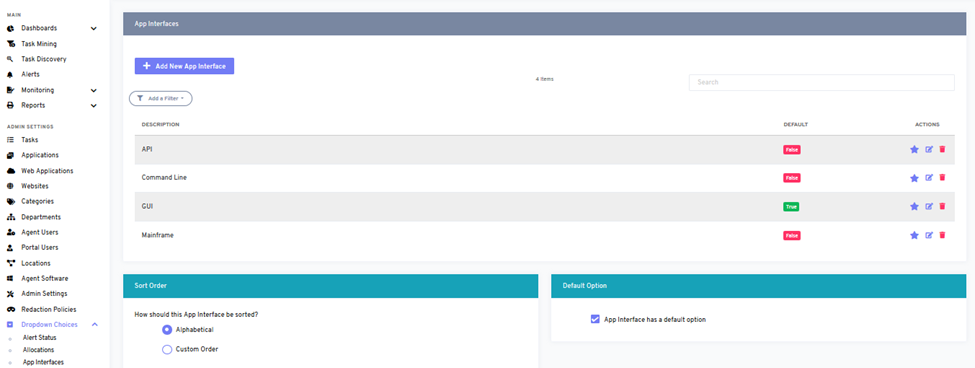
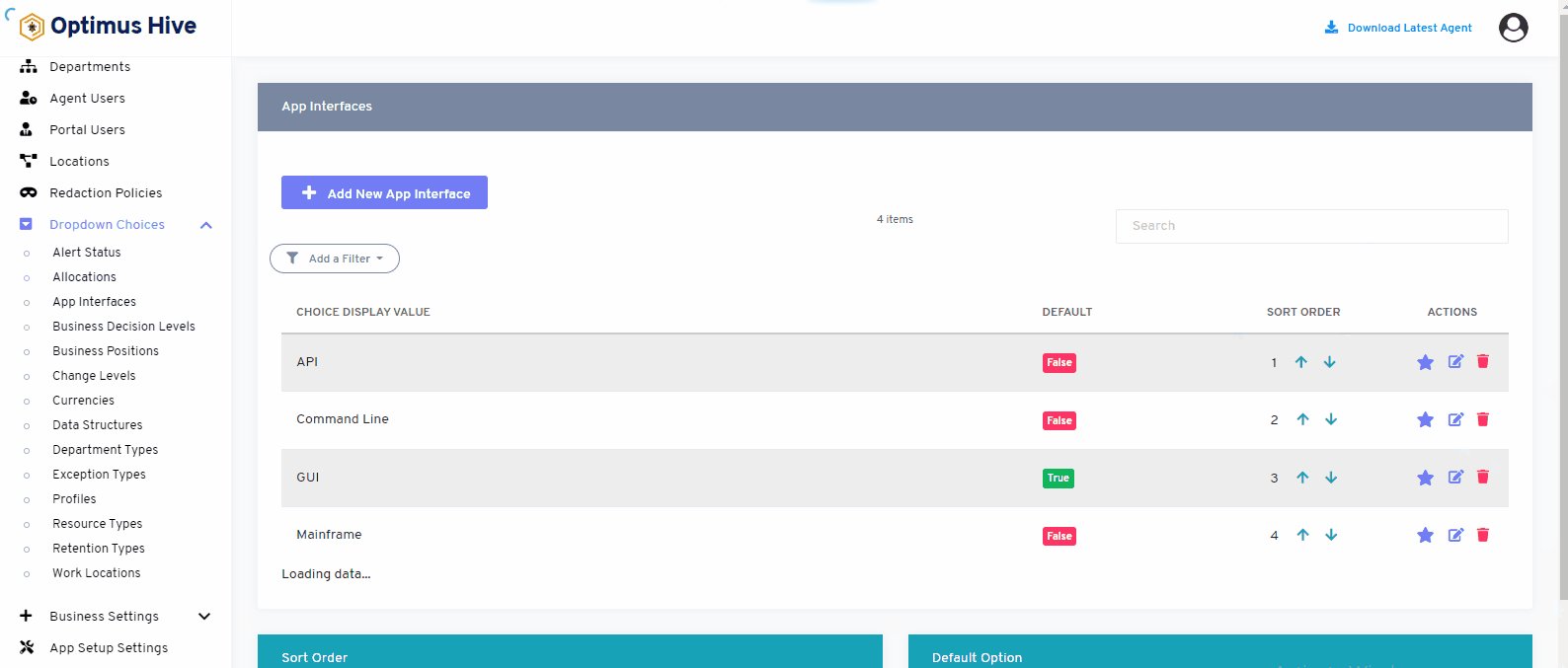
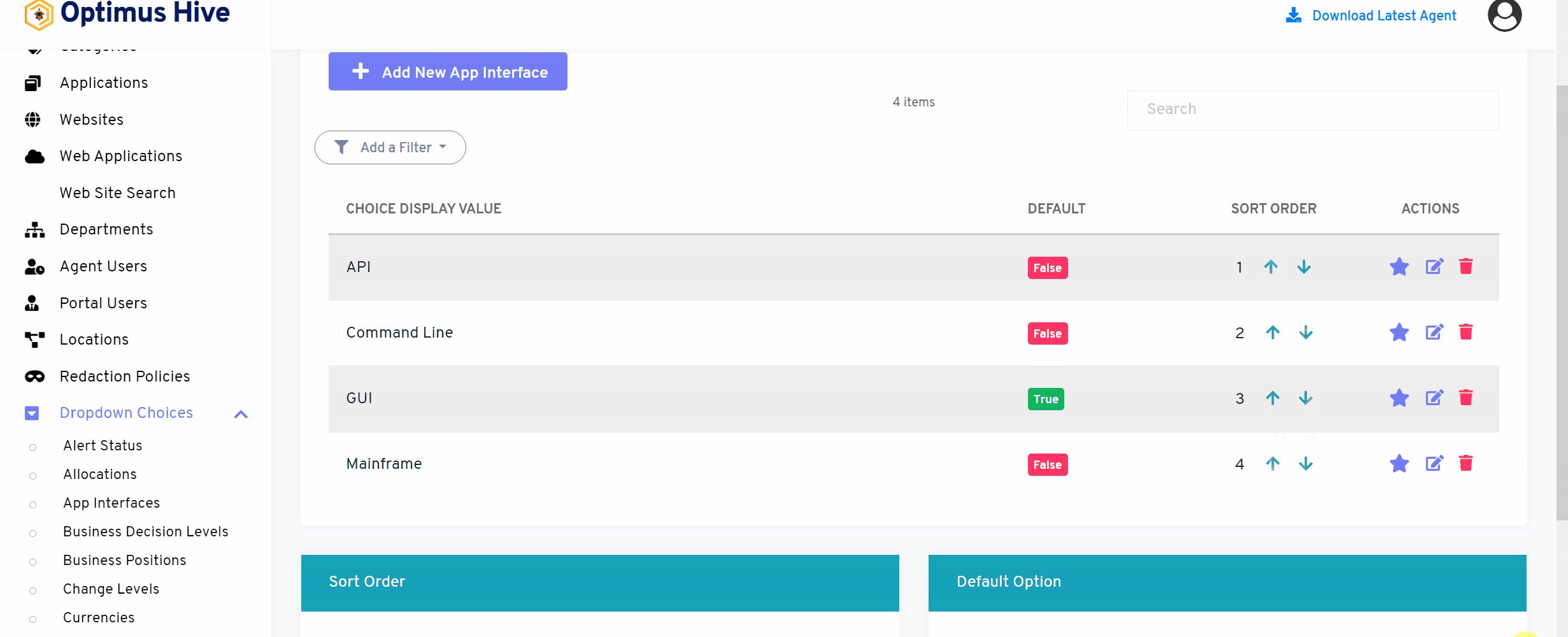
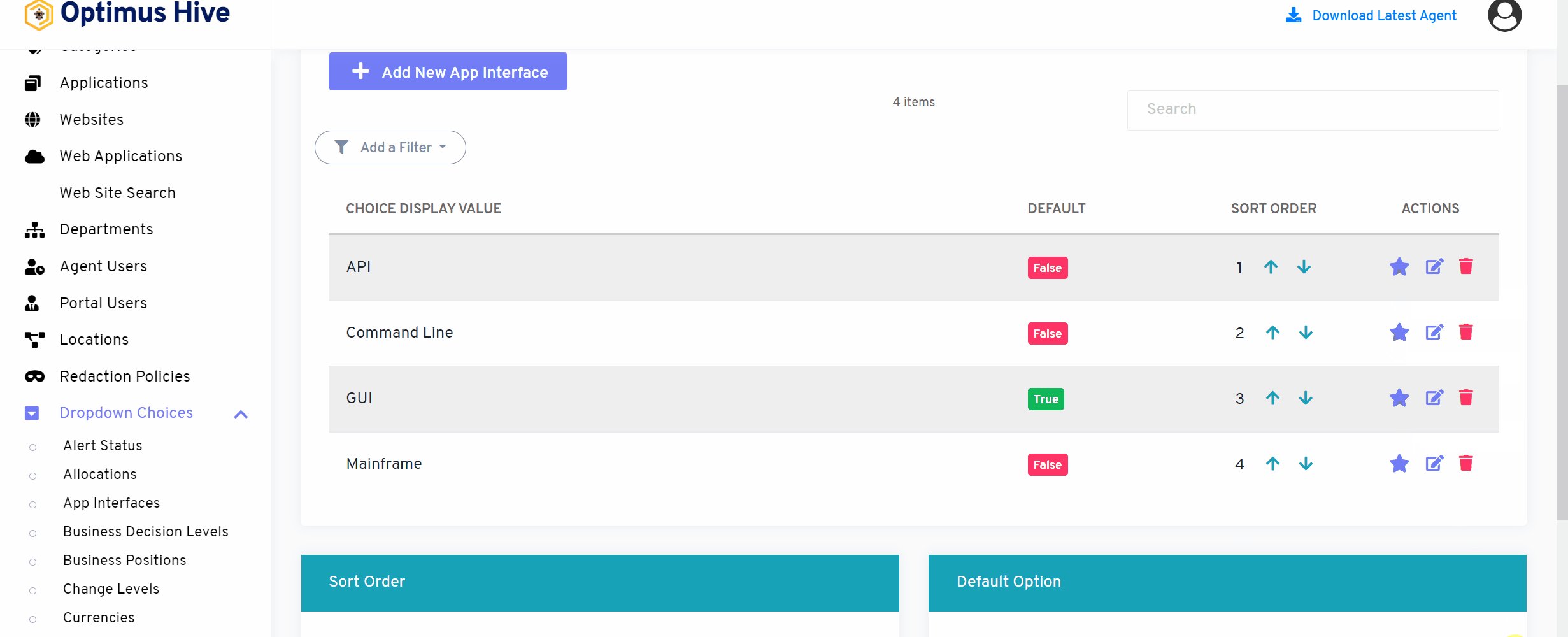
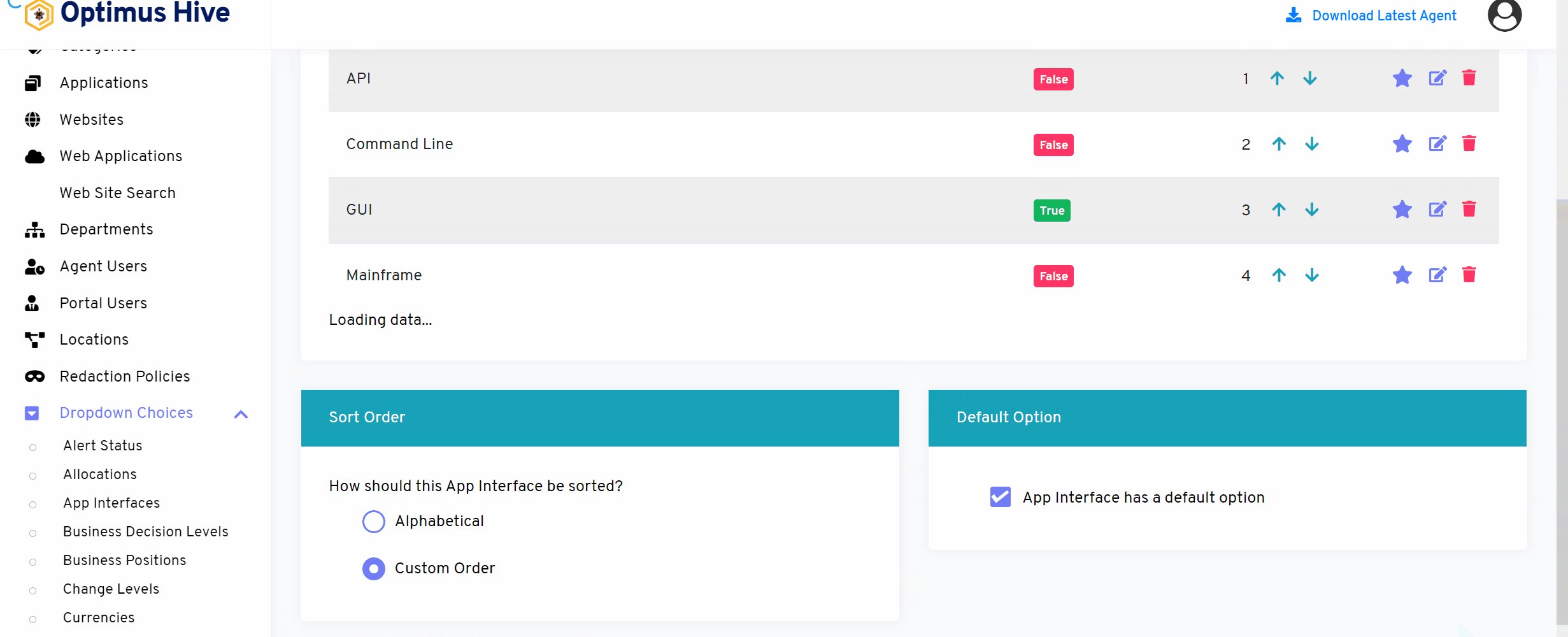
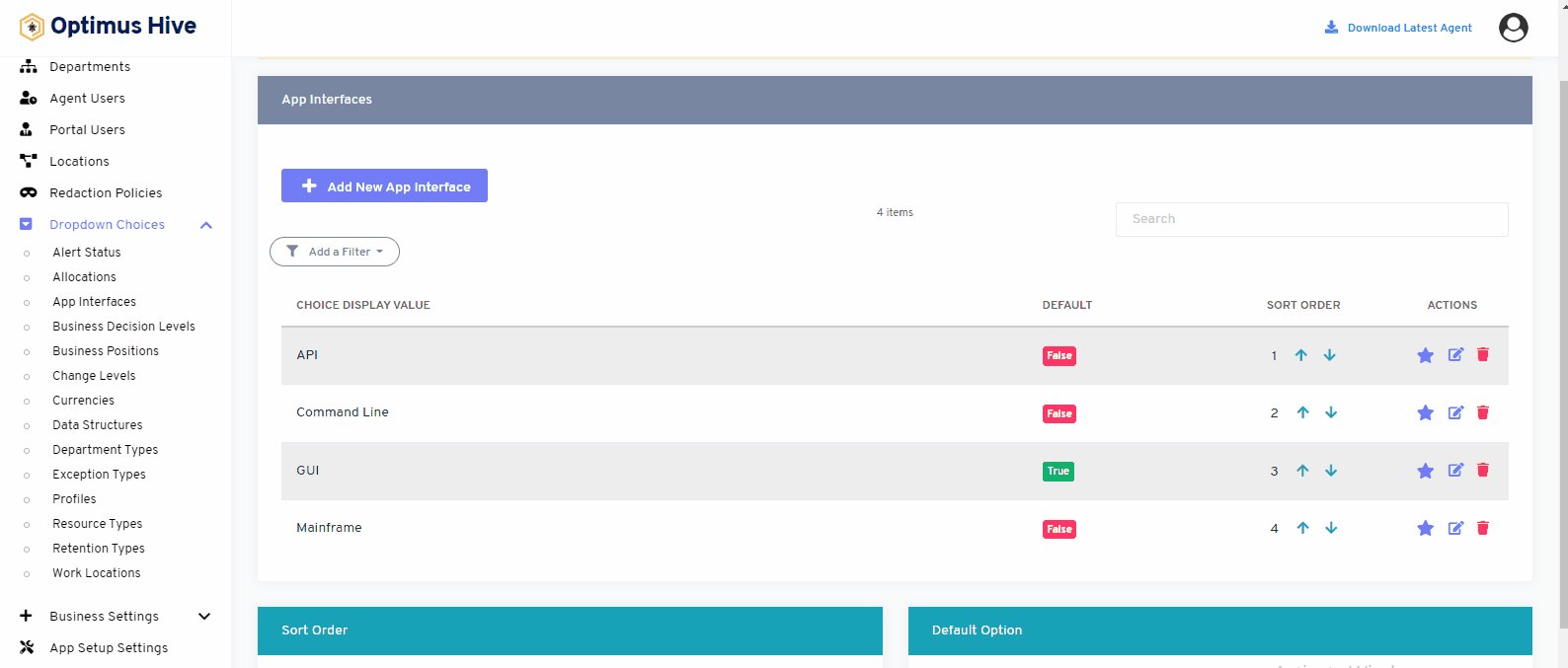
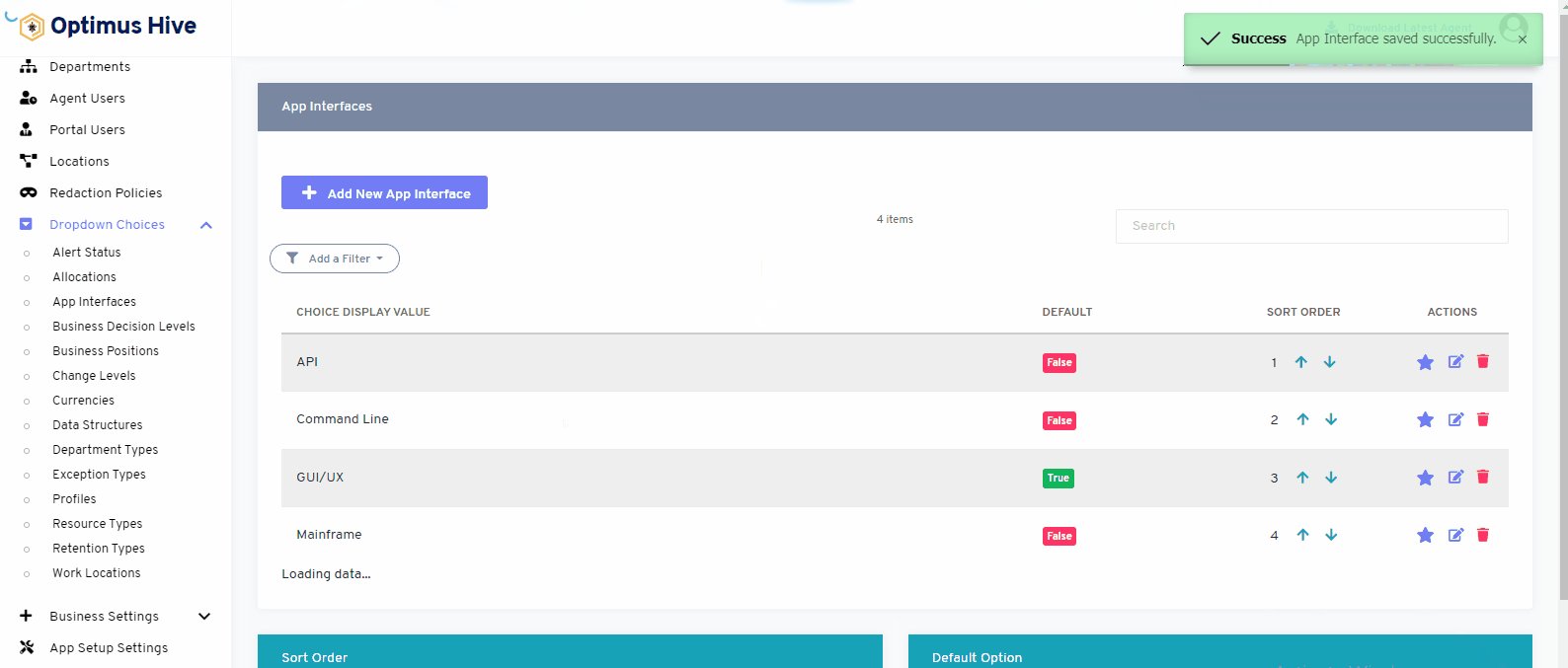
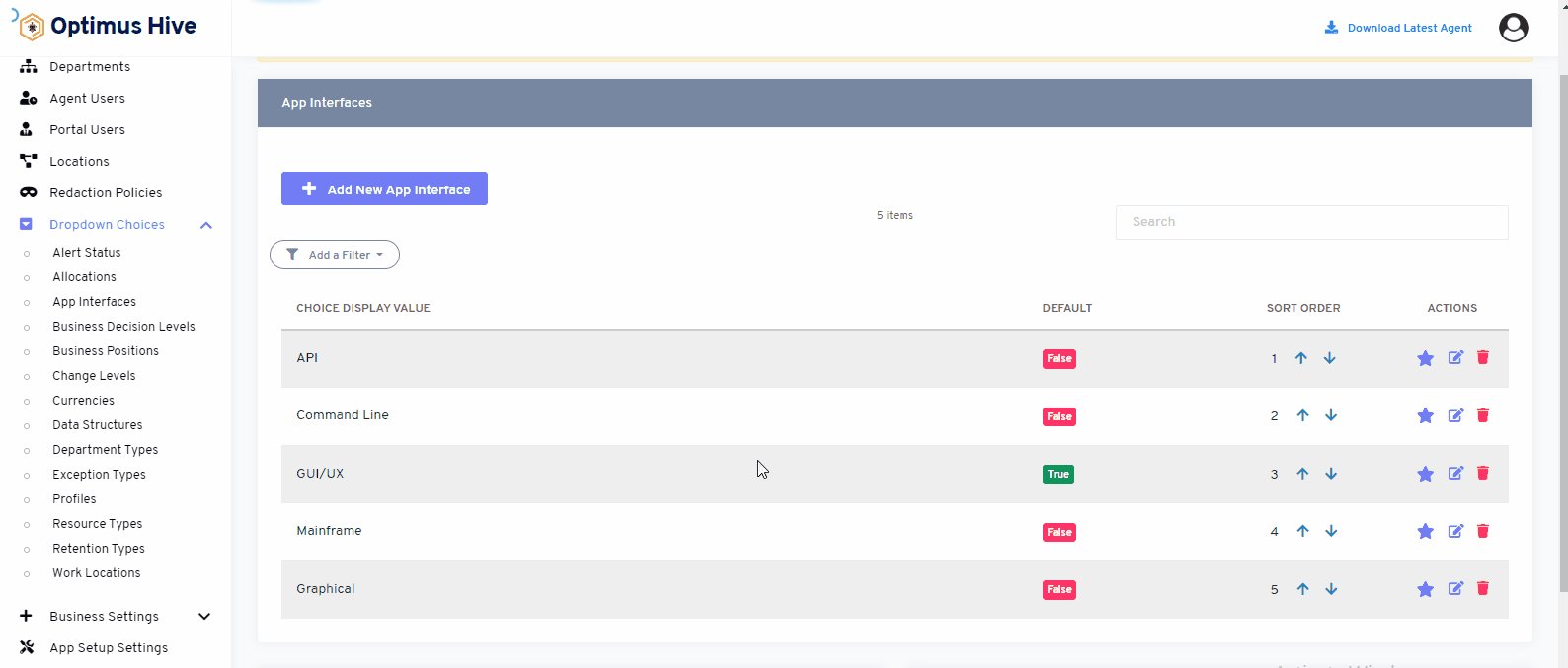
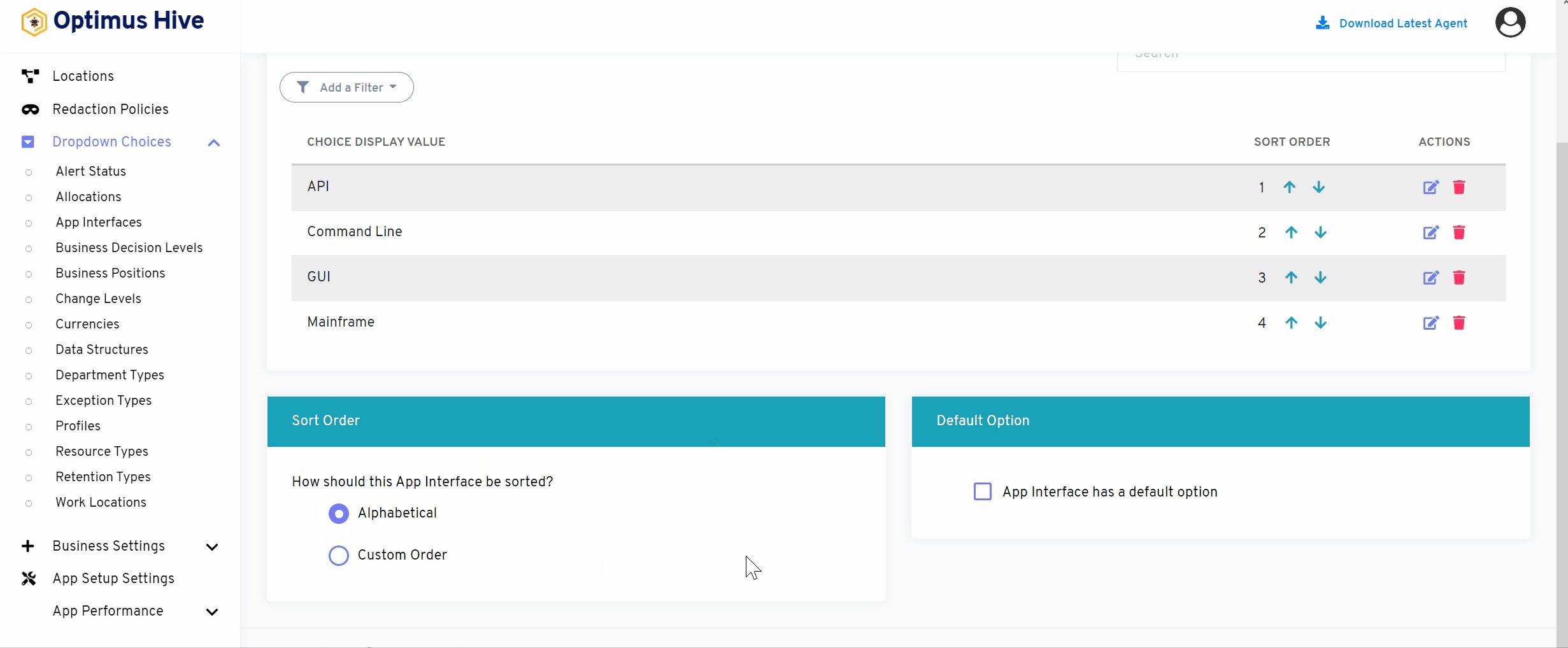
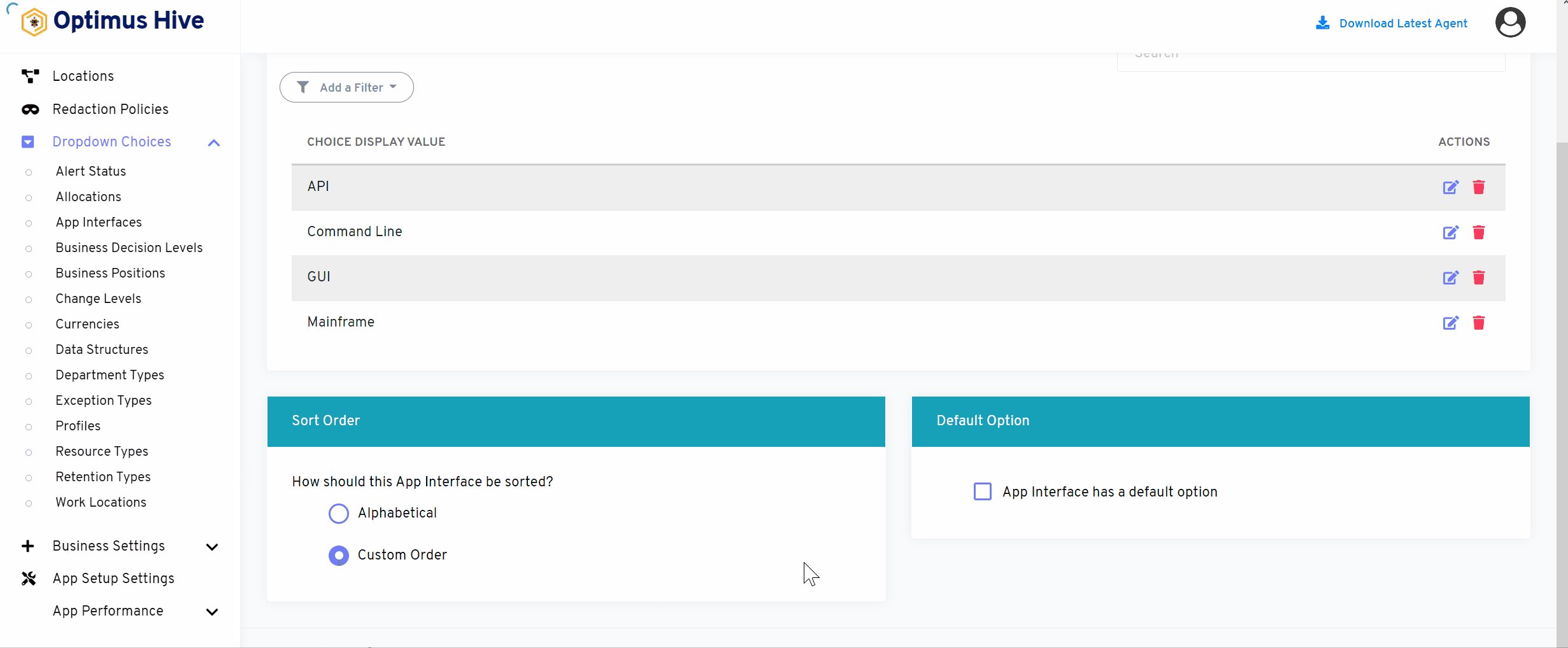
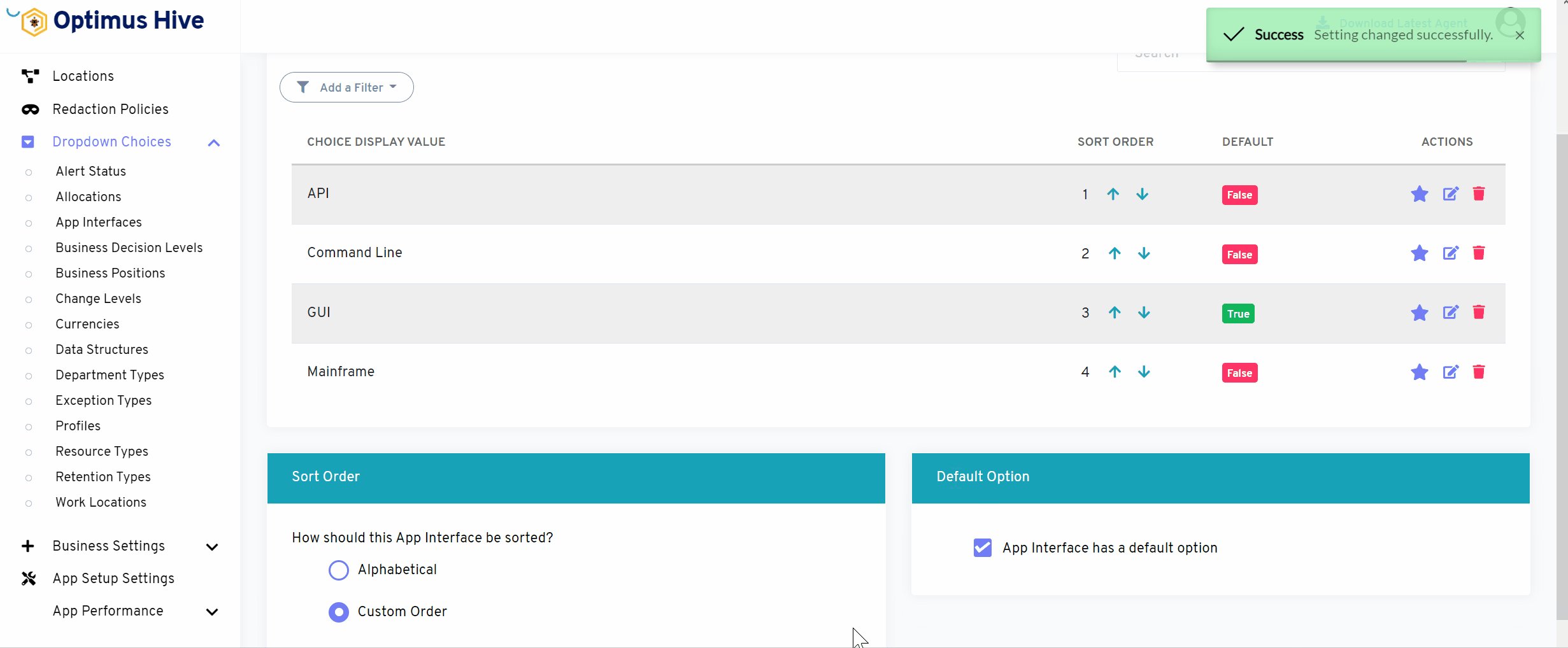
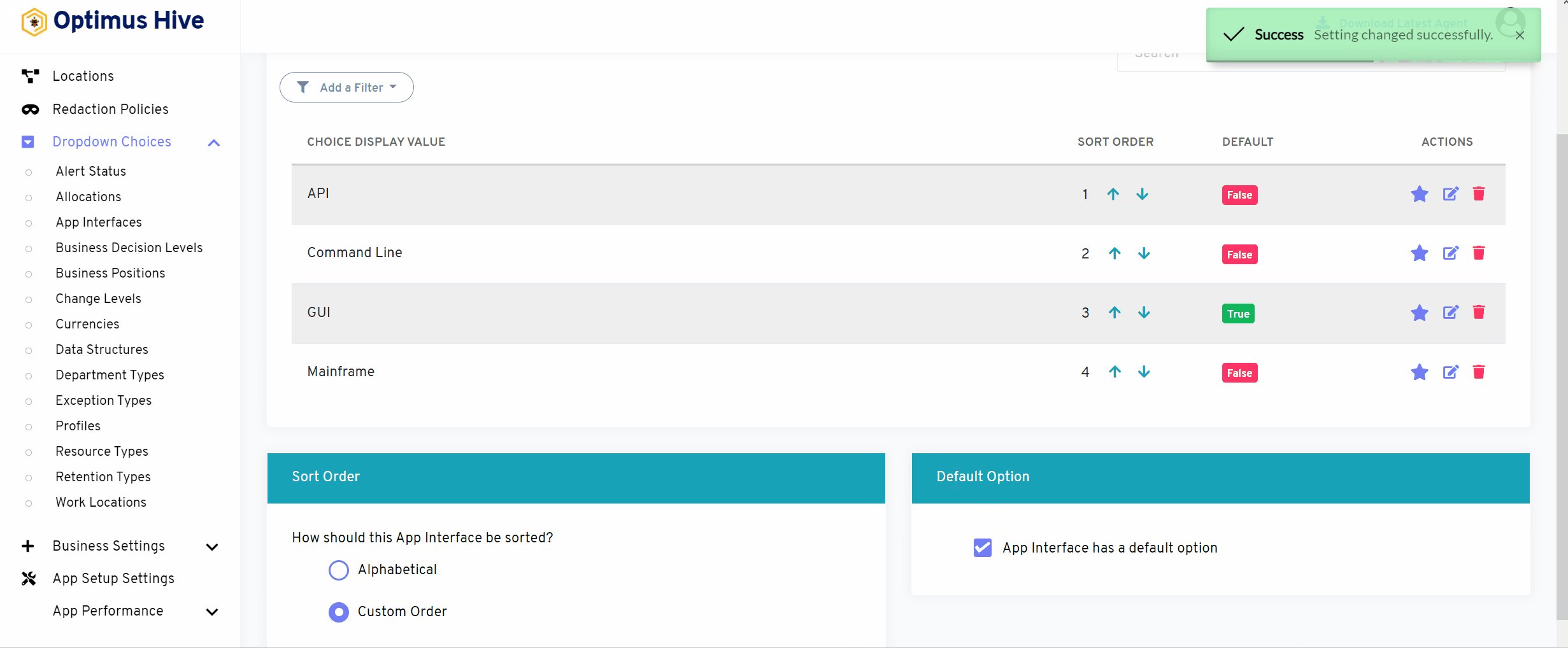
- What it looks like

- Why do you use it:
This feature can be used to see app interface detail. You can see app interface elements API, command line, GUI, and mainframe inside this feature.
- How you do it:
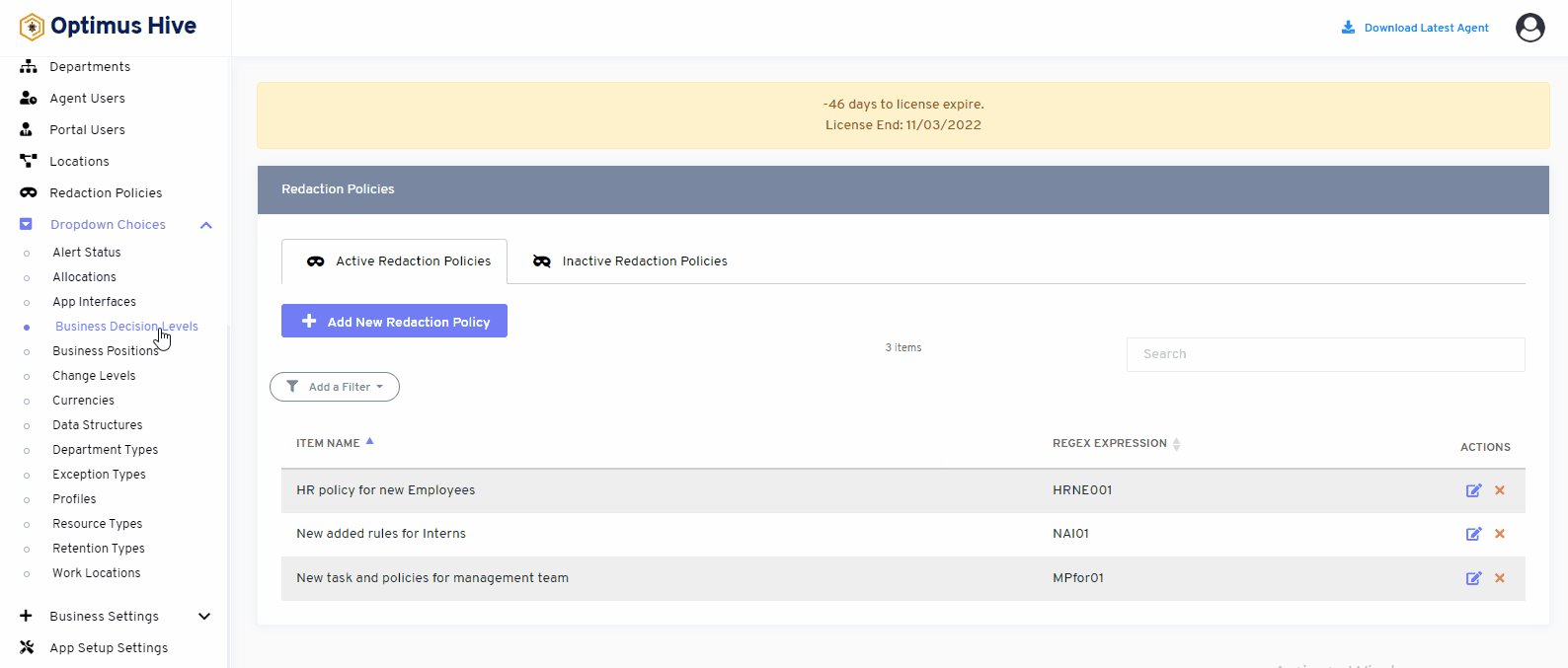
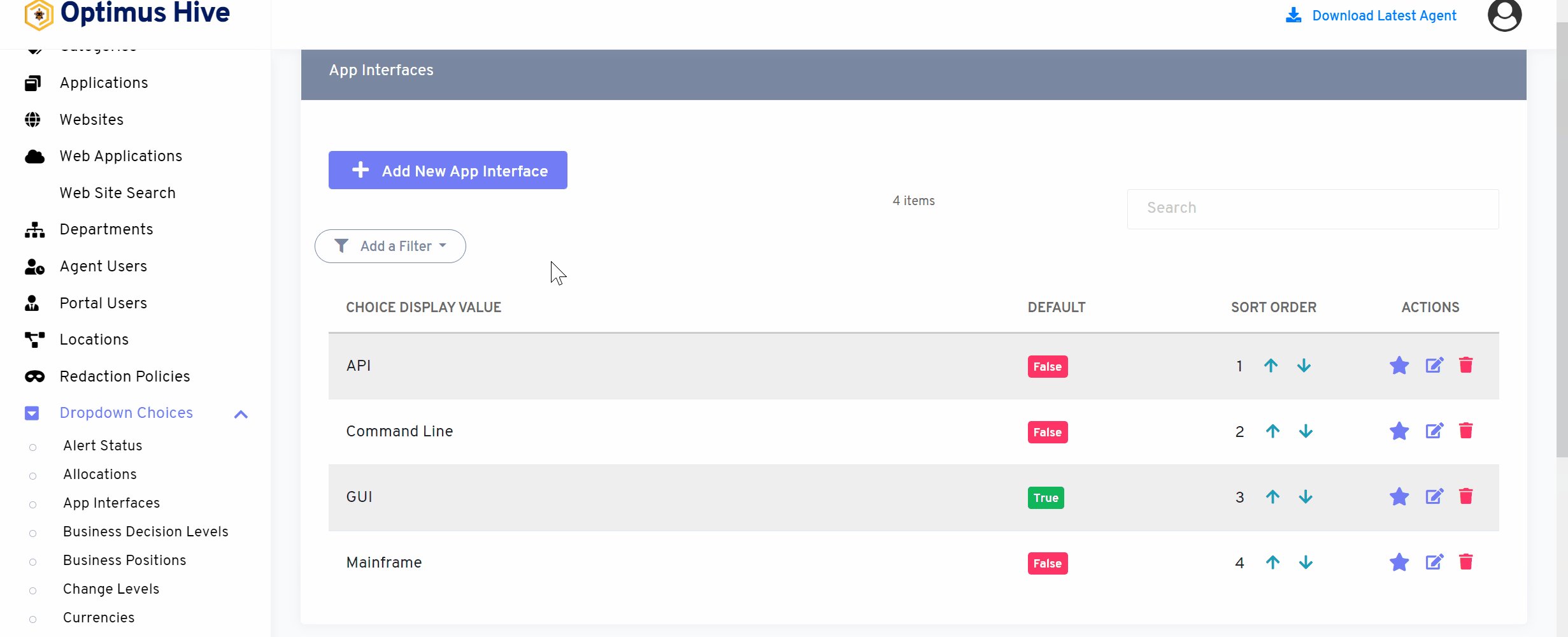
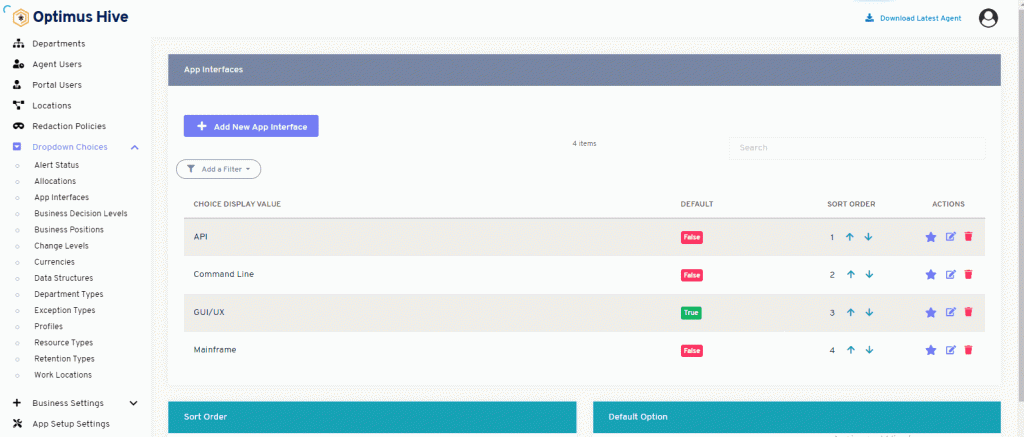
By clicking the app interface feature from the bottom left corner of the screen. You can see a similar image as mentioned. You can add a new app interface by clicking add new app interface option from the top left side of the window. You can also use the filter option to see the app interface according to alphabetically, in a custom order, or by default.

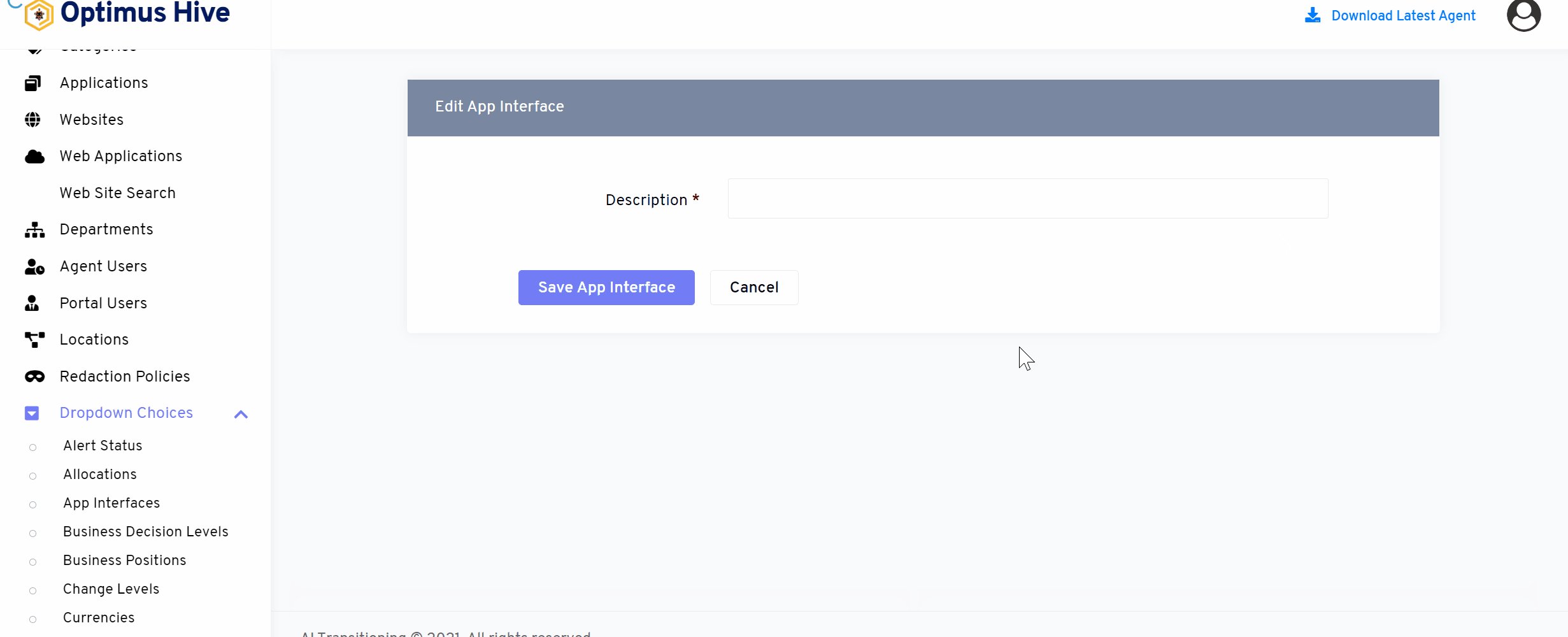
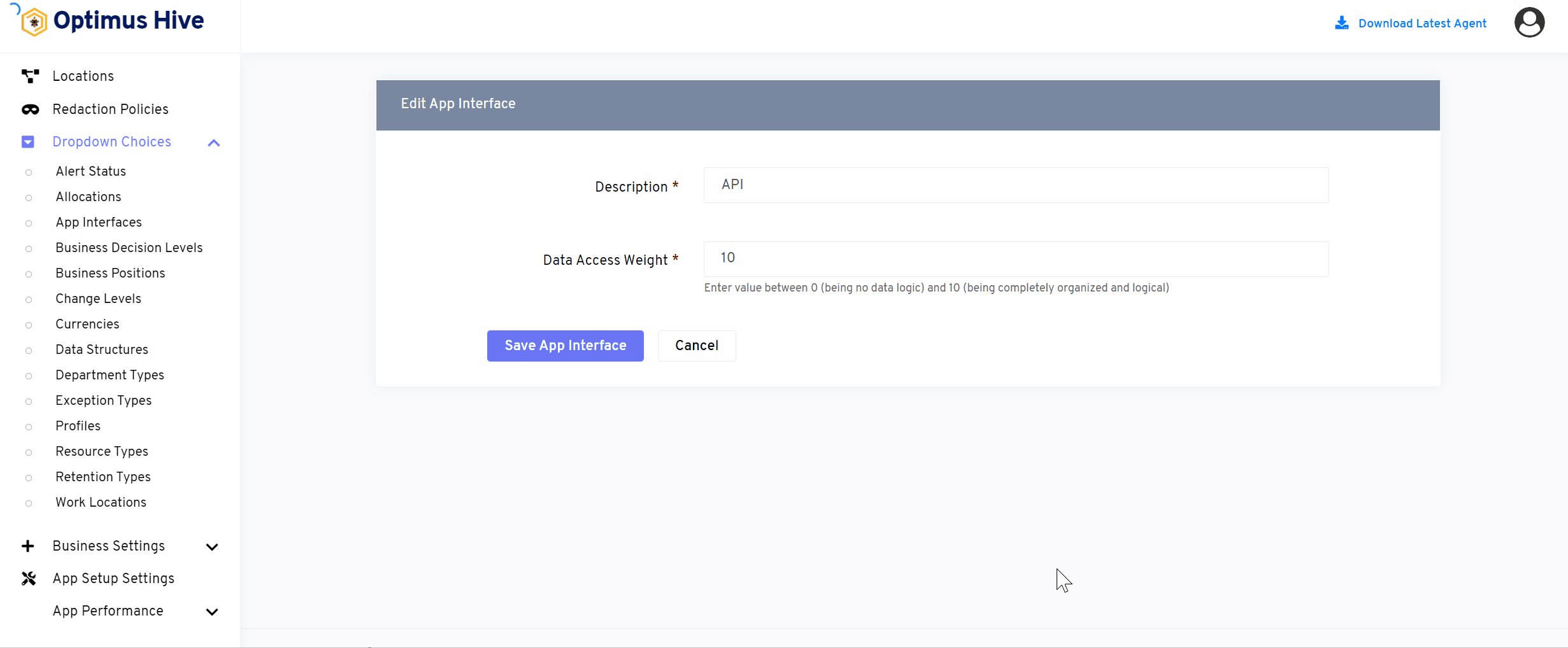
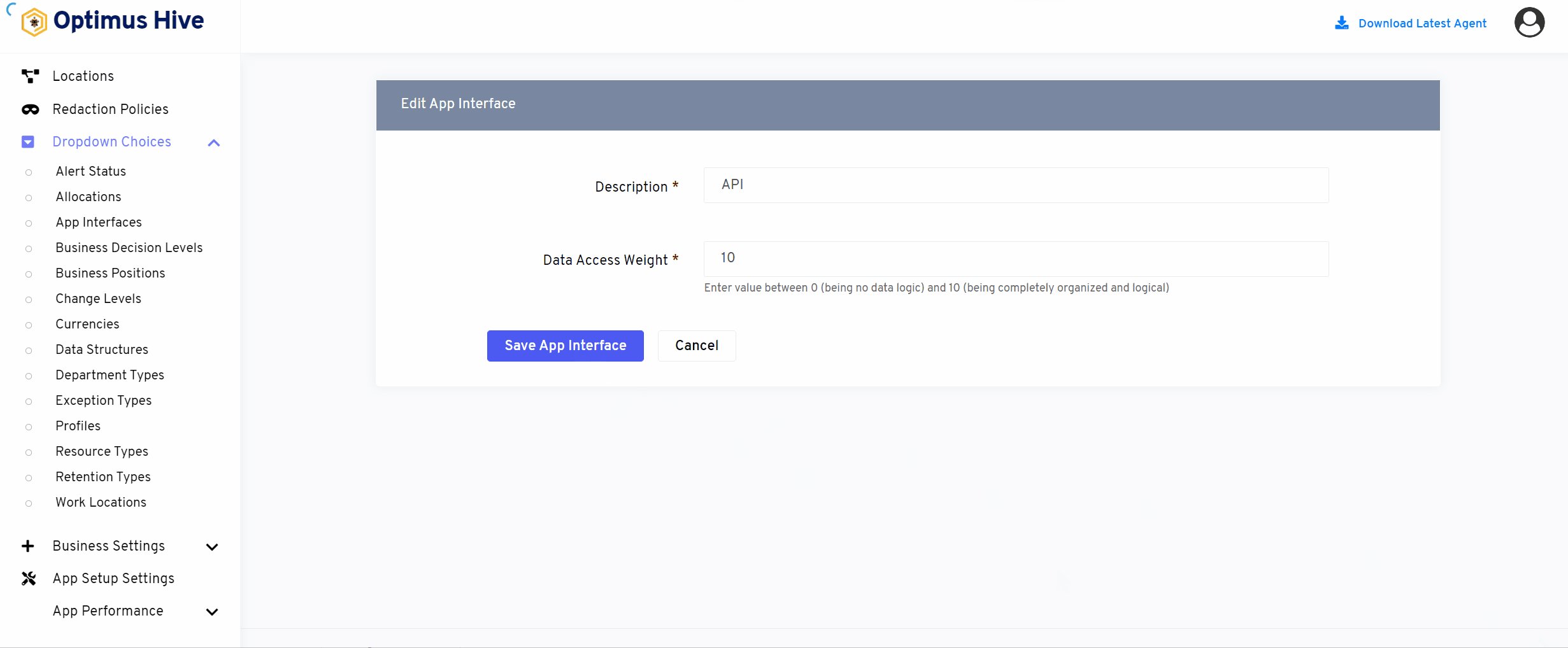
How to edit the Application Interface:
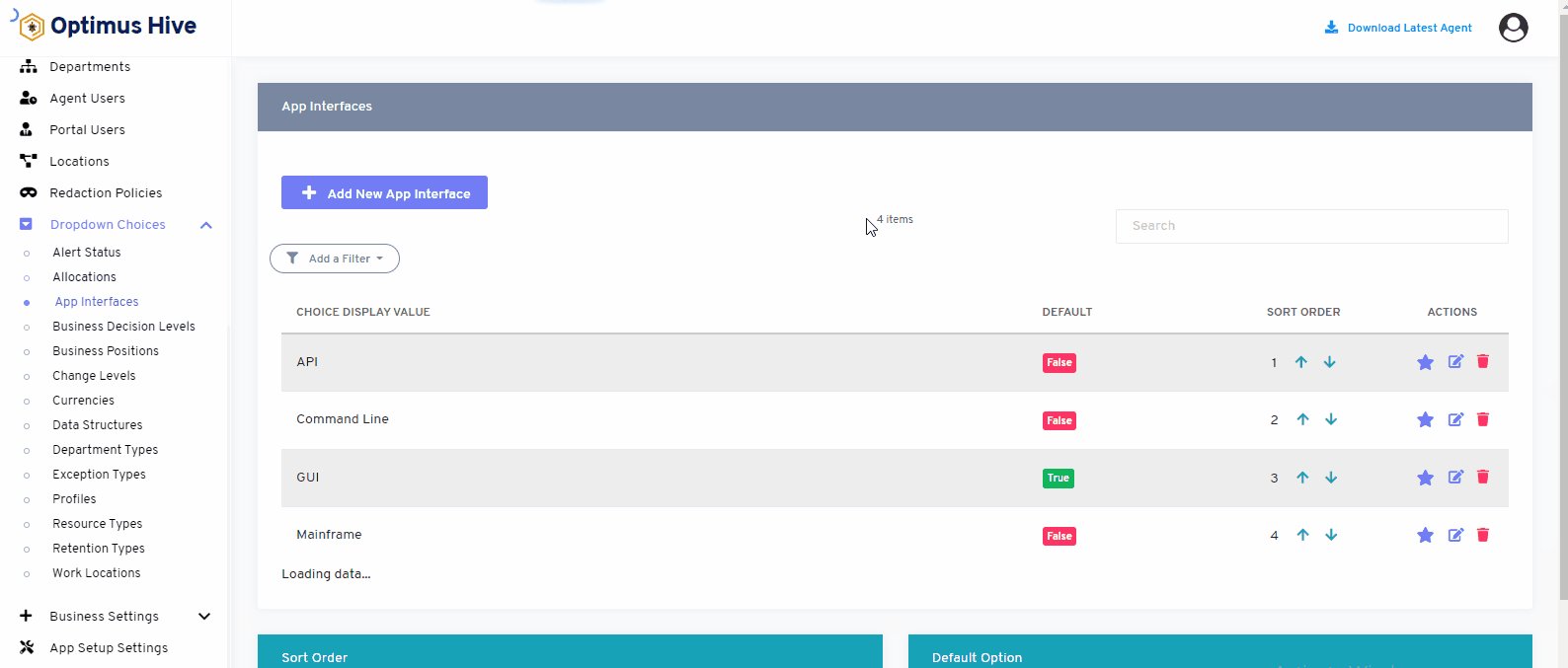
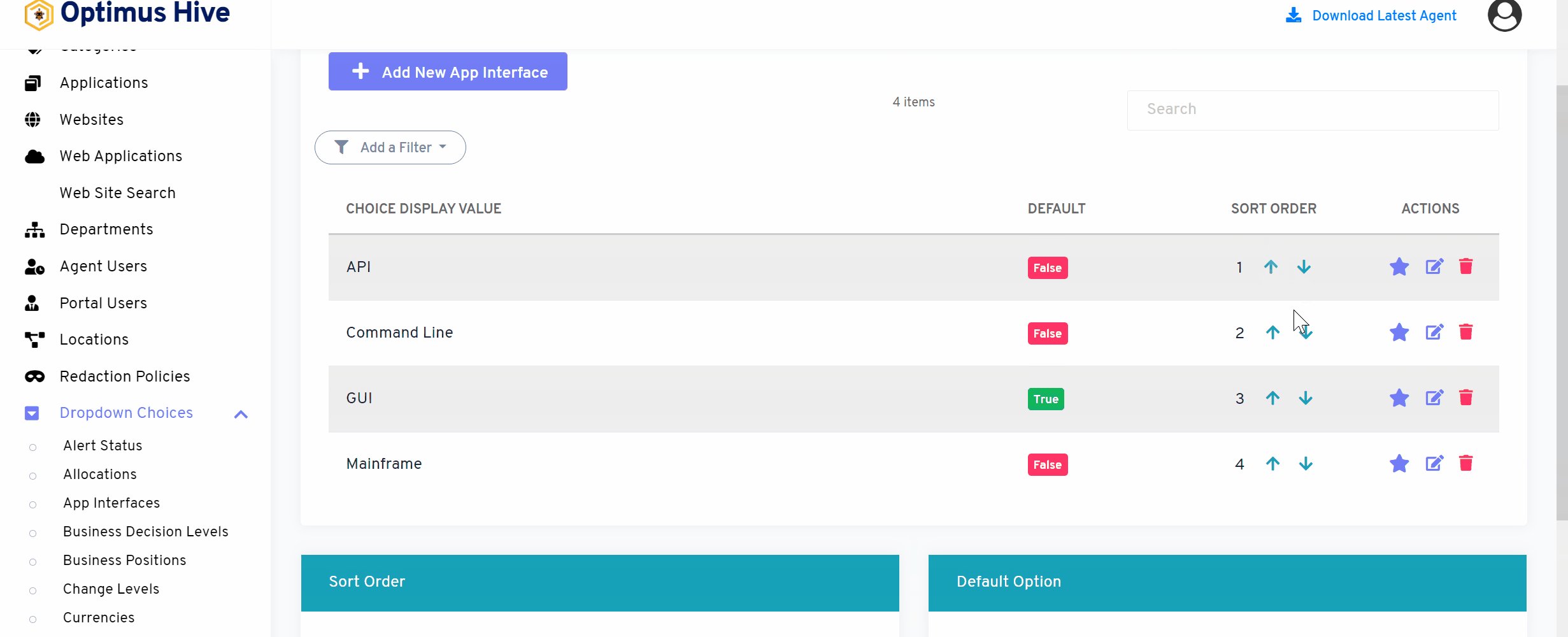
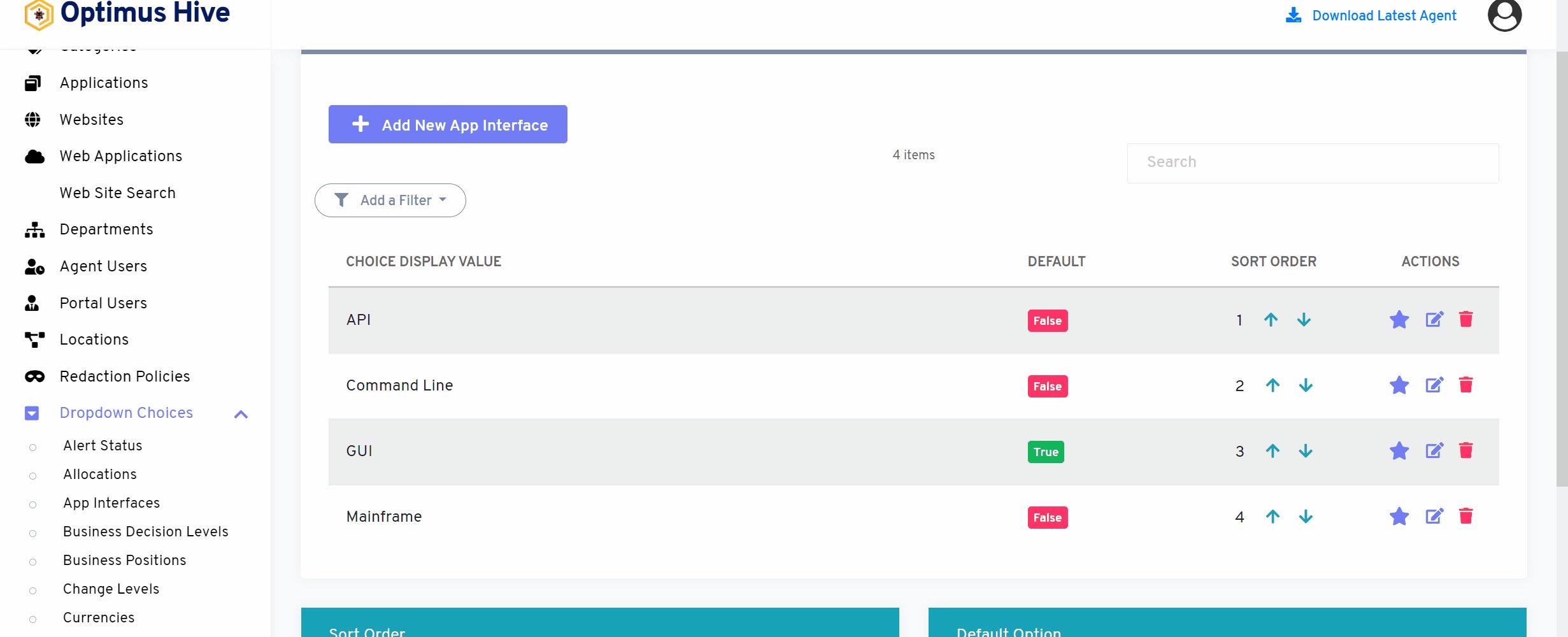
To edit the displayed text that will be visible in the dropdown choice, click the edit button on the far right side of the row that you wish to modify.

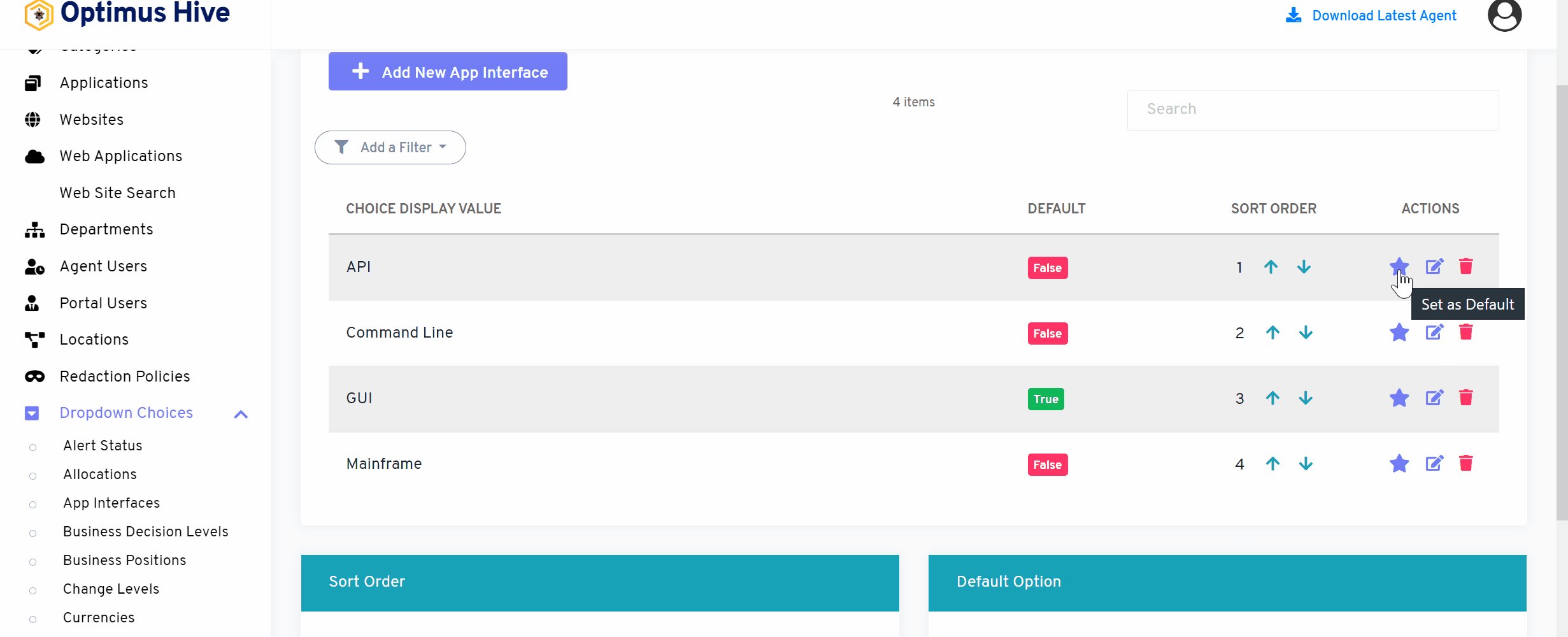
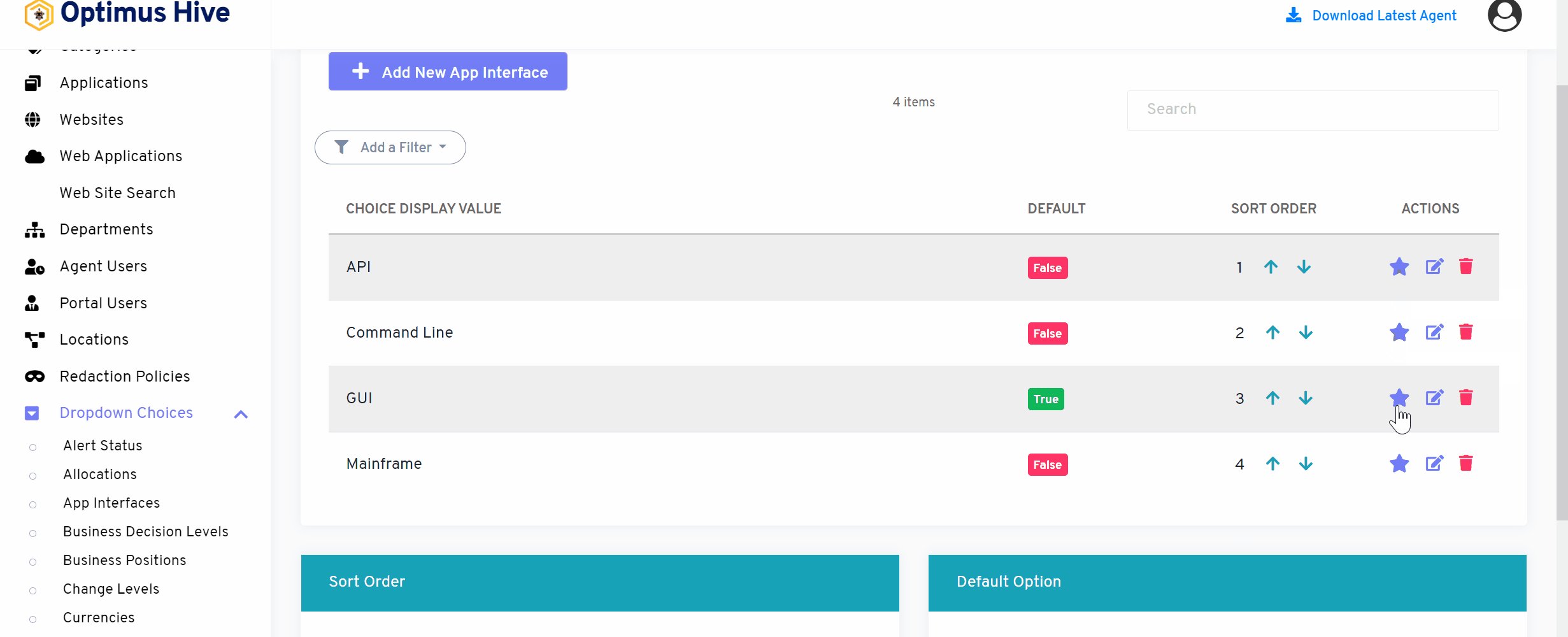
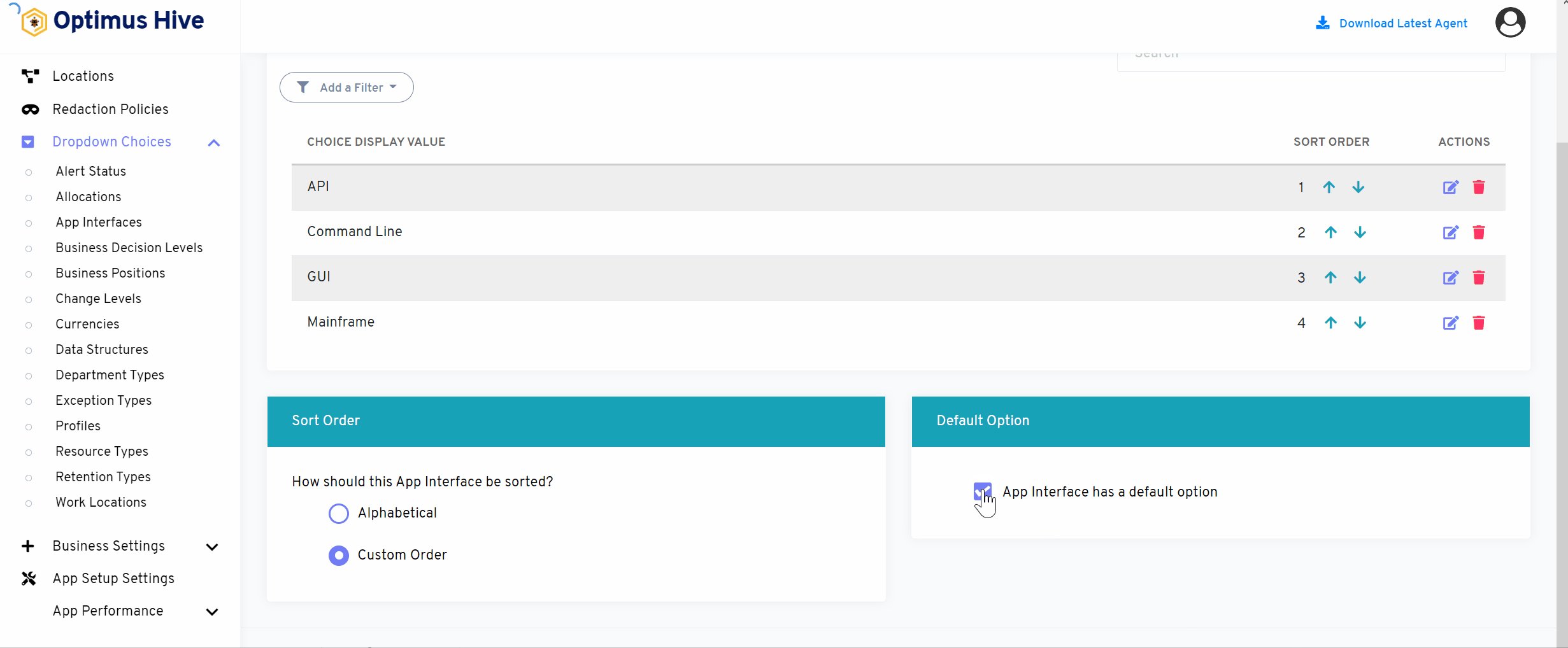
If you enable the ability to specify a default choice for the app interface, you can set the default choice by clicking the star at the far-right side of the row you wish to make the default selection. This action will turn the icon in the DISPLAY field into a green True box. Any selection that is not the default choice will have a red false box in this field.

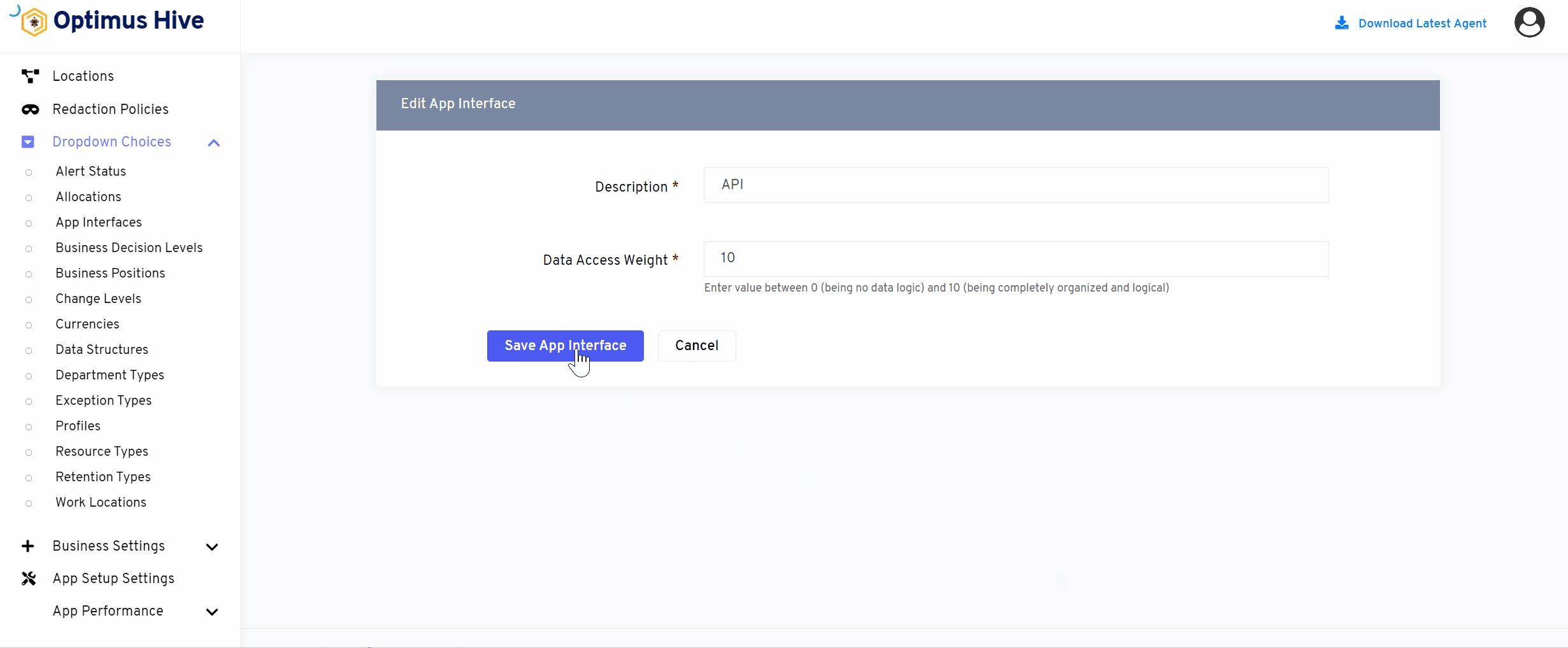
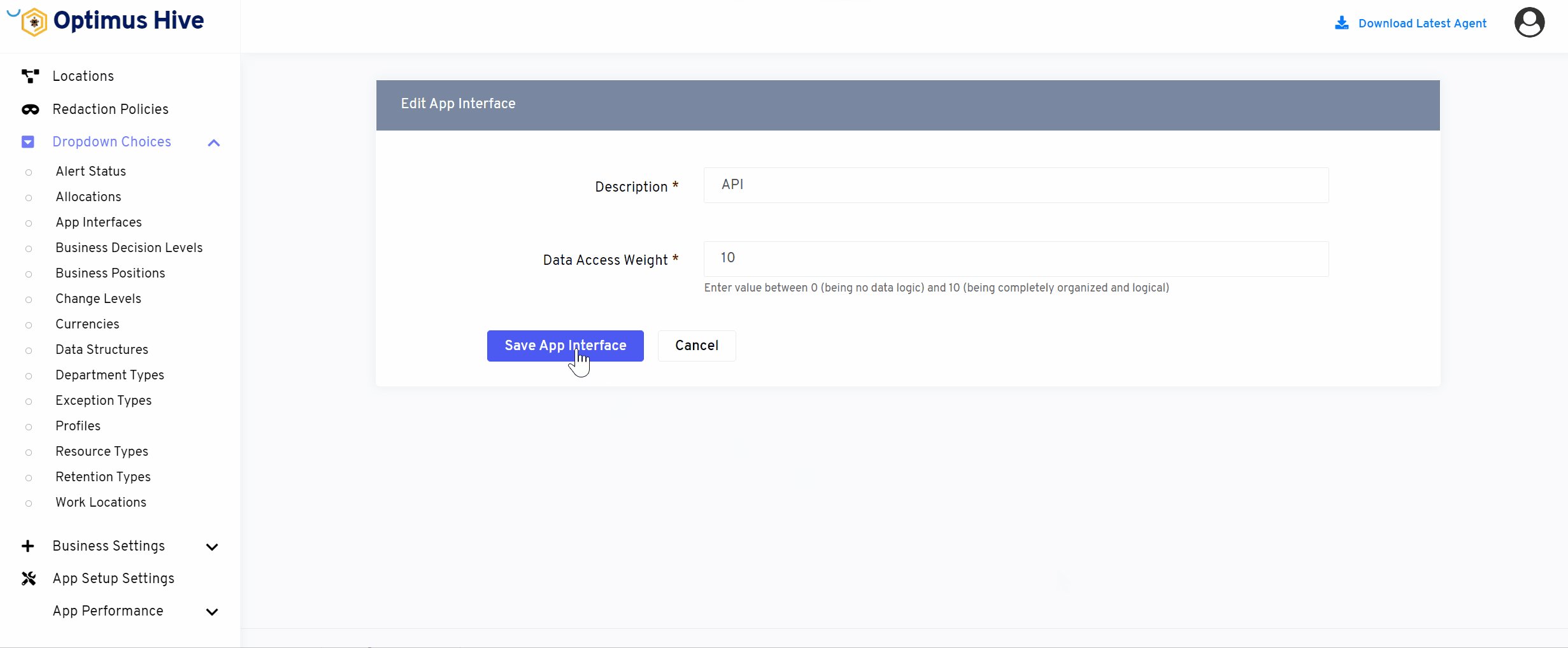
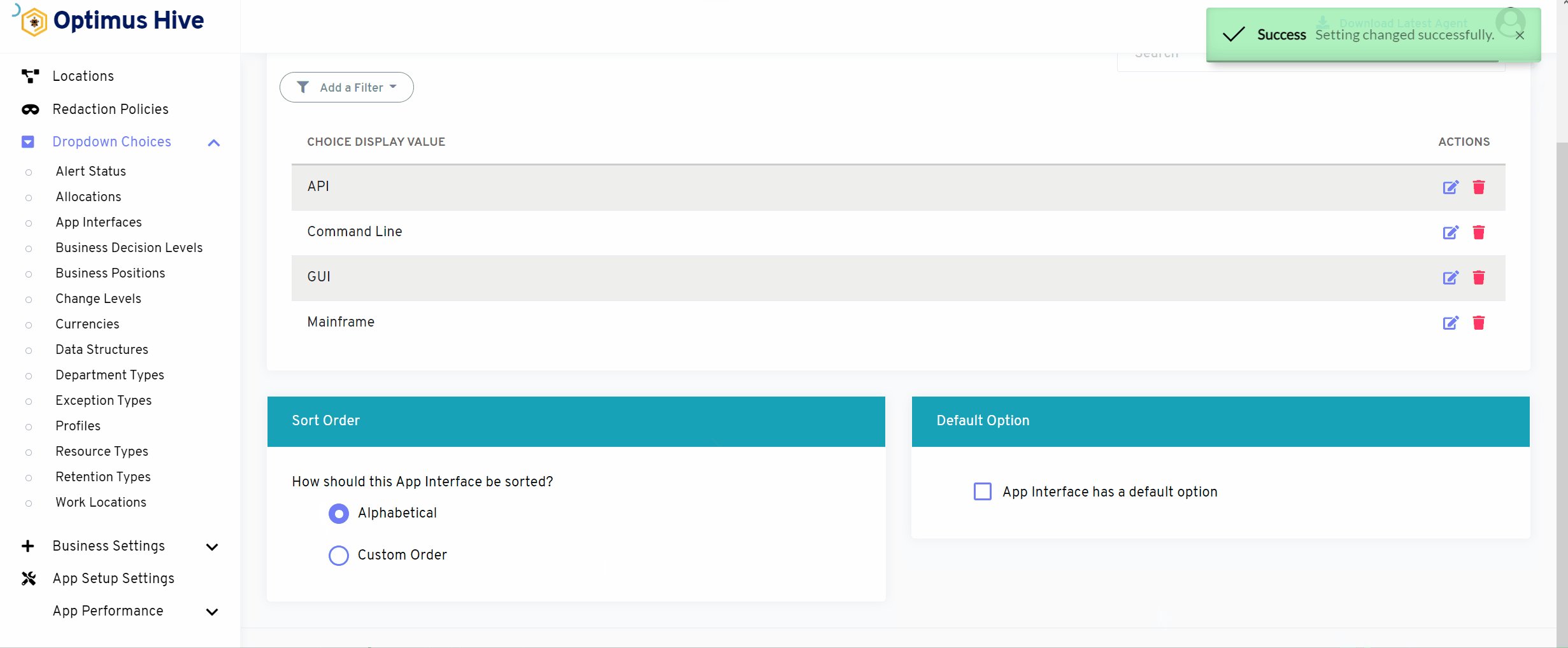
Once you have modified the displayed text in the Description field, click the Save app interface button at the bottom of the screen.

What is each of the FIeld in the list?
- Description: brief description for each task
- Data Access Weight: Logical hierarchy of the data.

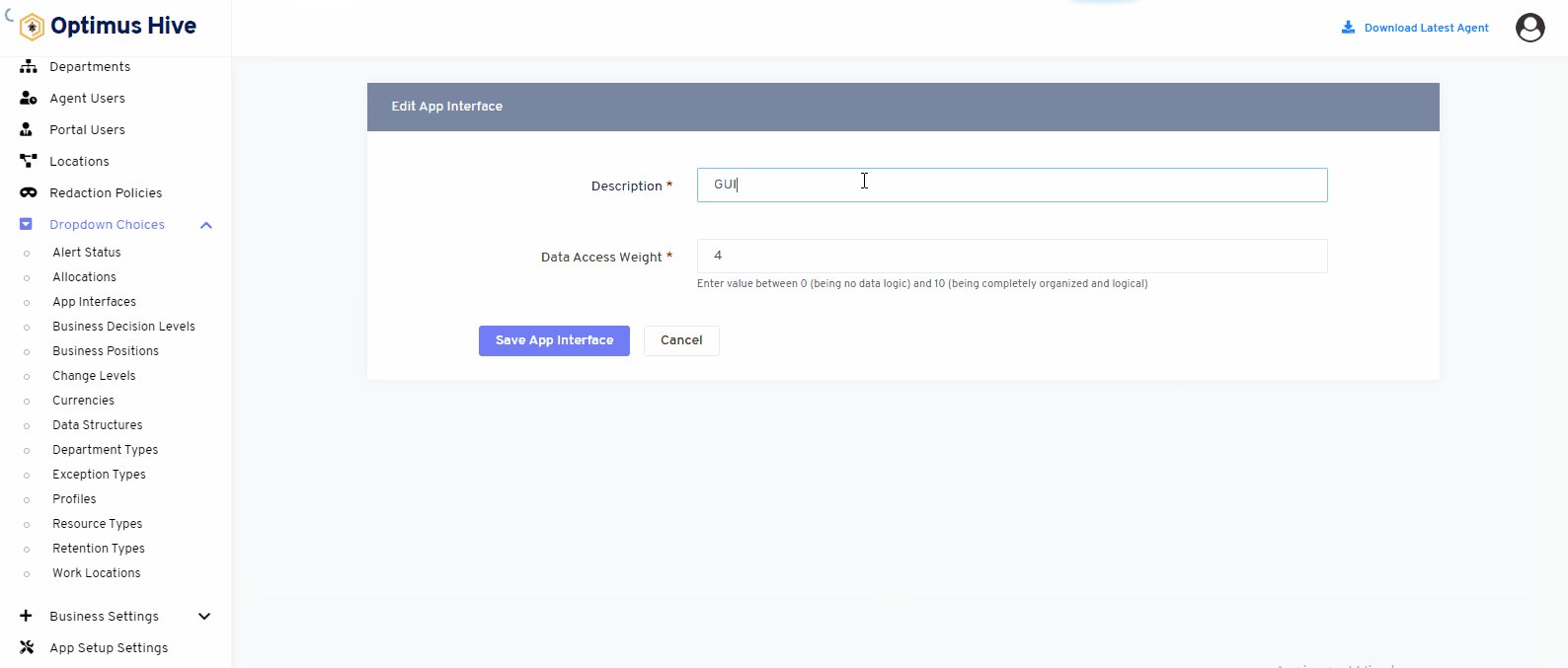
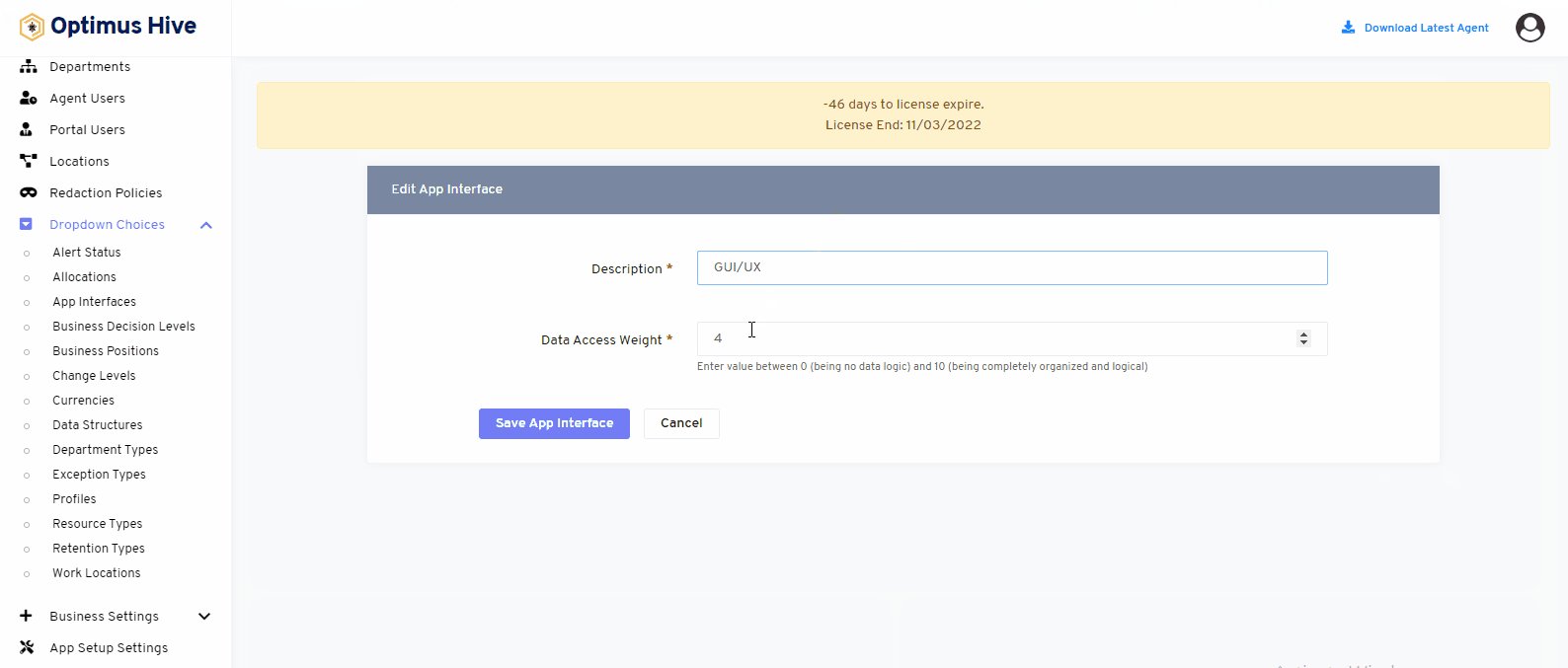
For Instance:
Edit the Description field and type in the name of the app interface such as “GUI/UX” and click the Save app interface button.

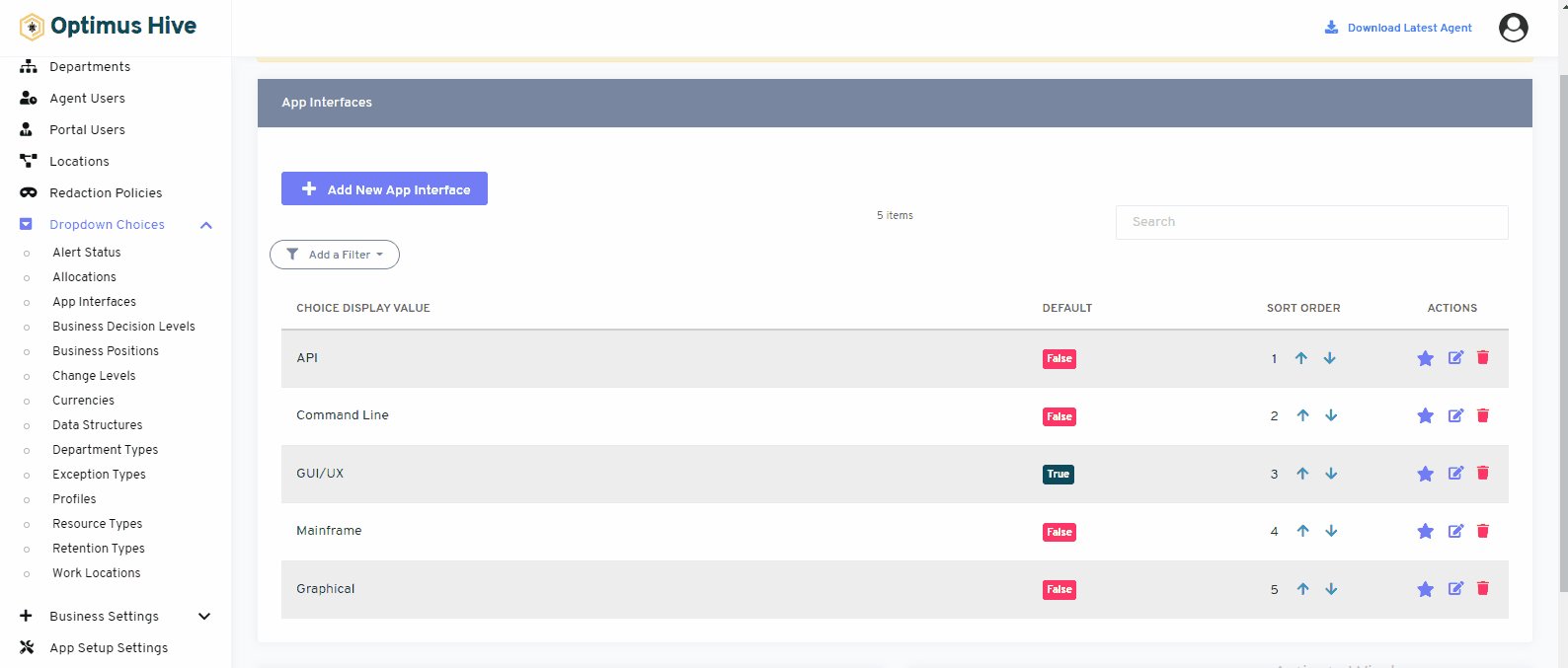
How to add new allocation:
Add the Description field and type in the name of the app interface such as “graphics” and Data Access Weight as 5. Click the Save app interface button.

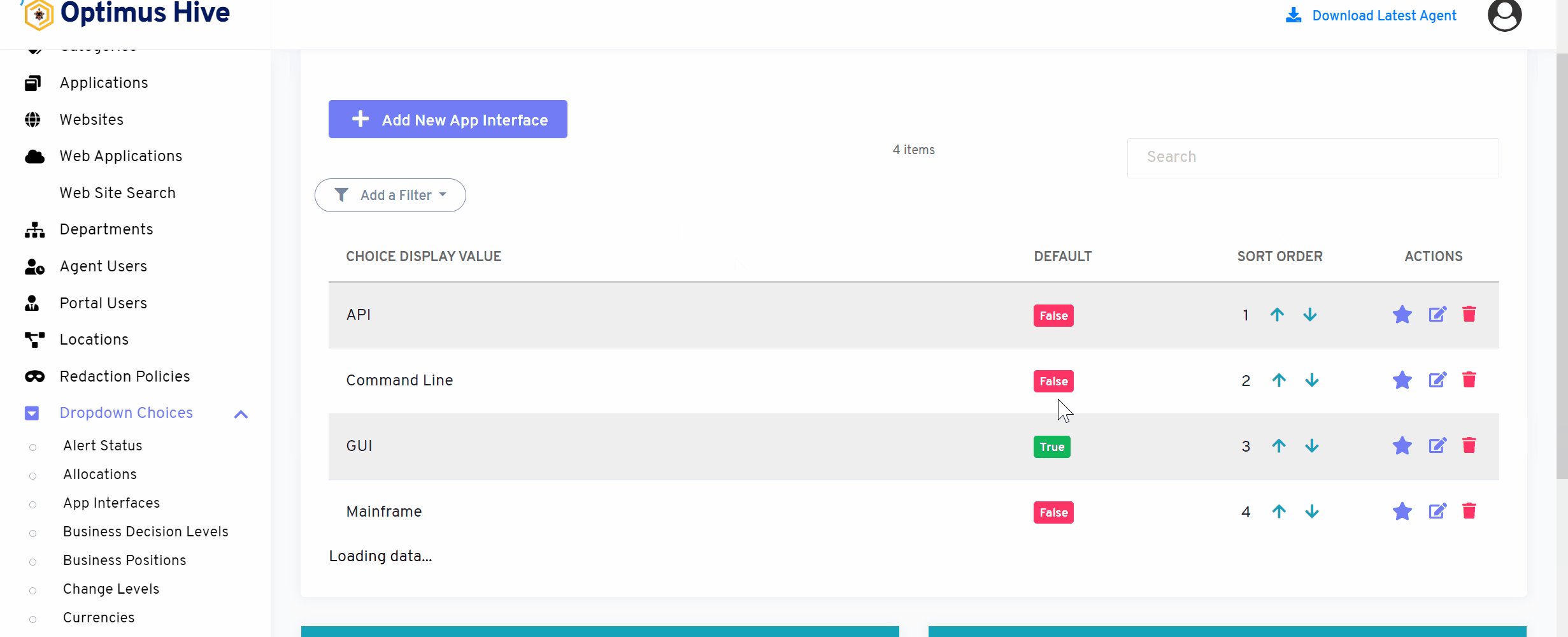
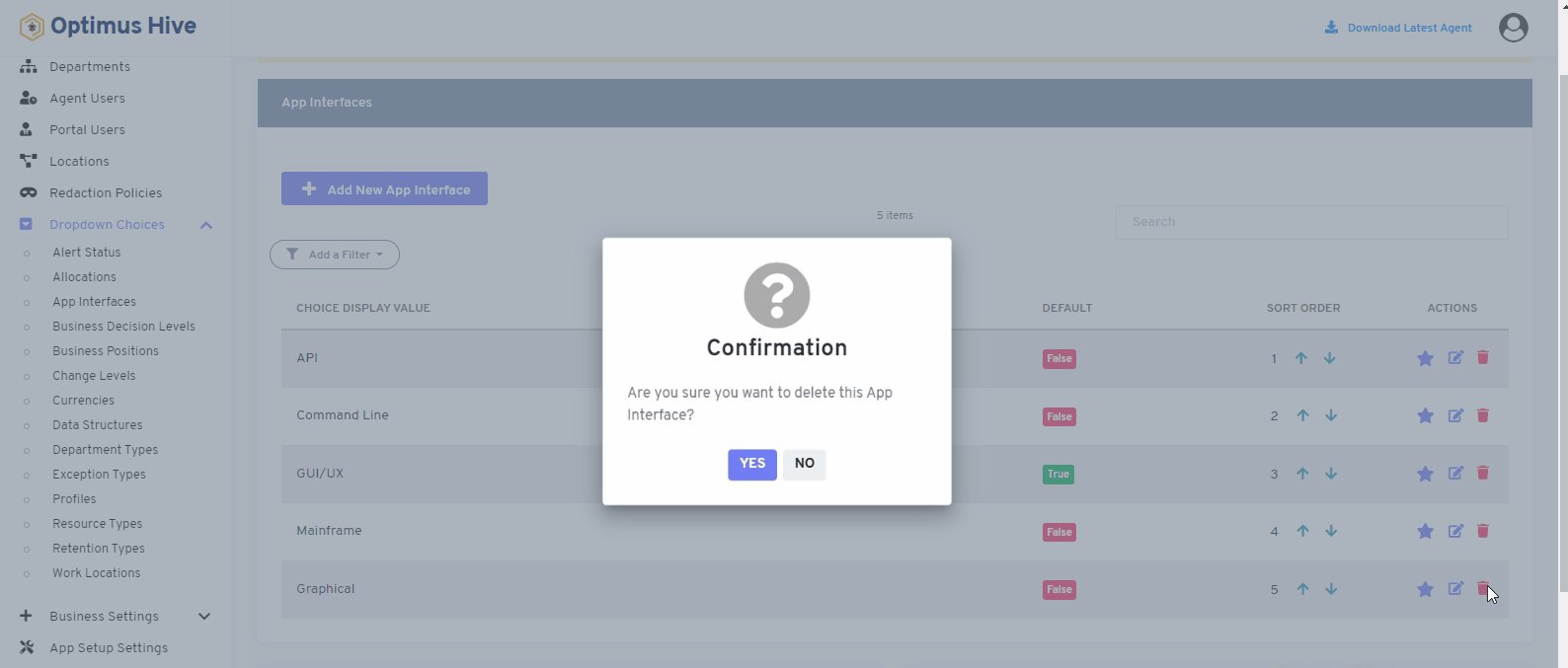
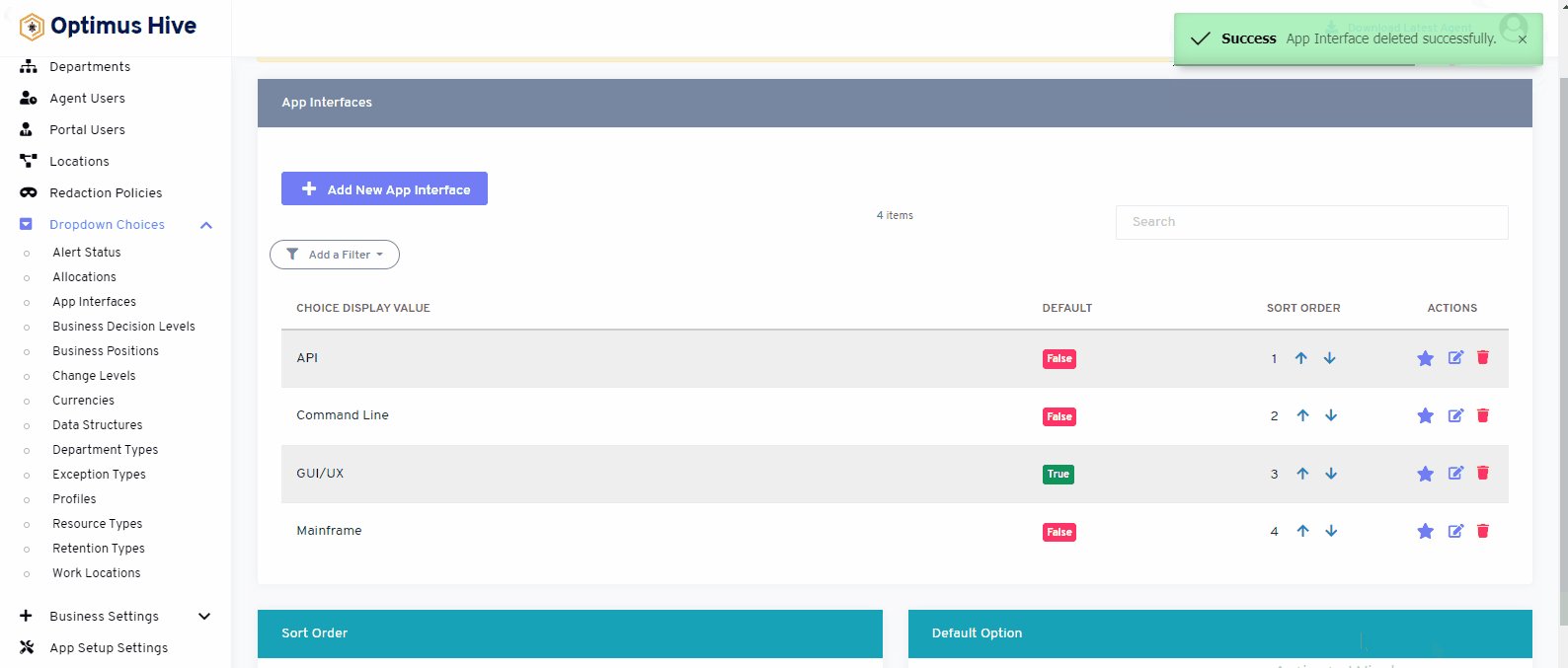
Delete the App Interface:

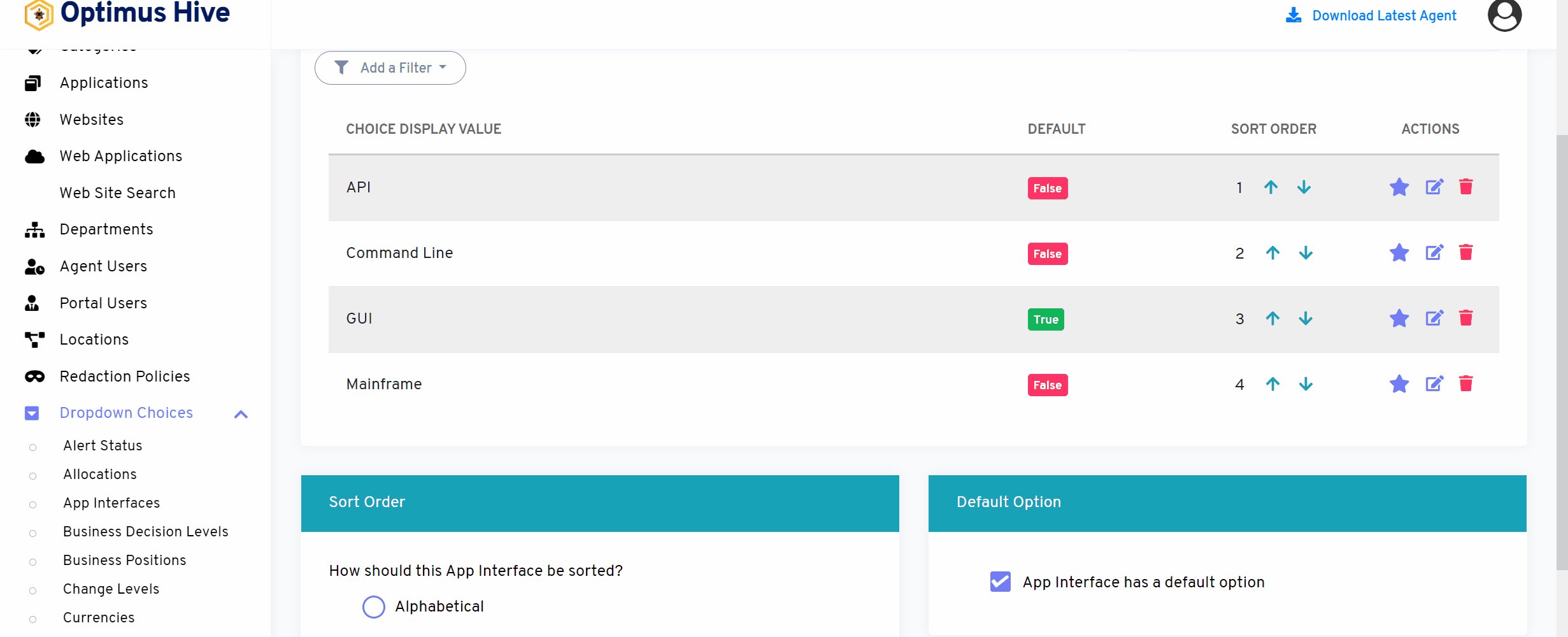
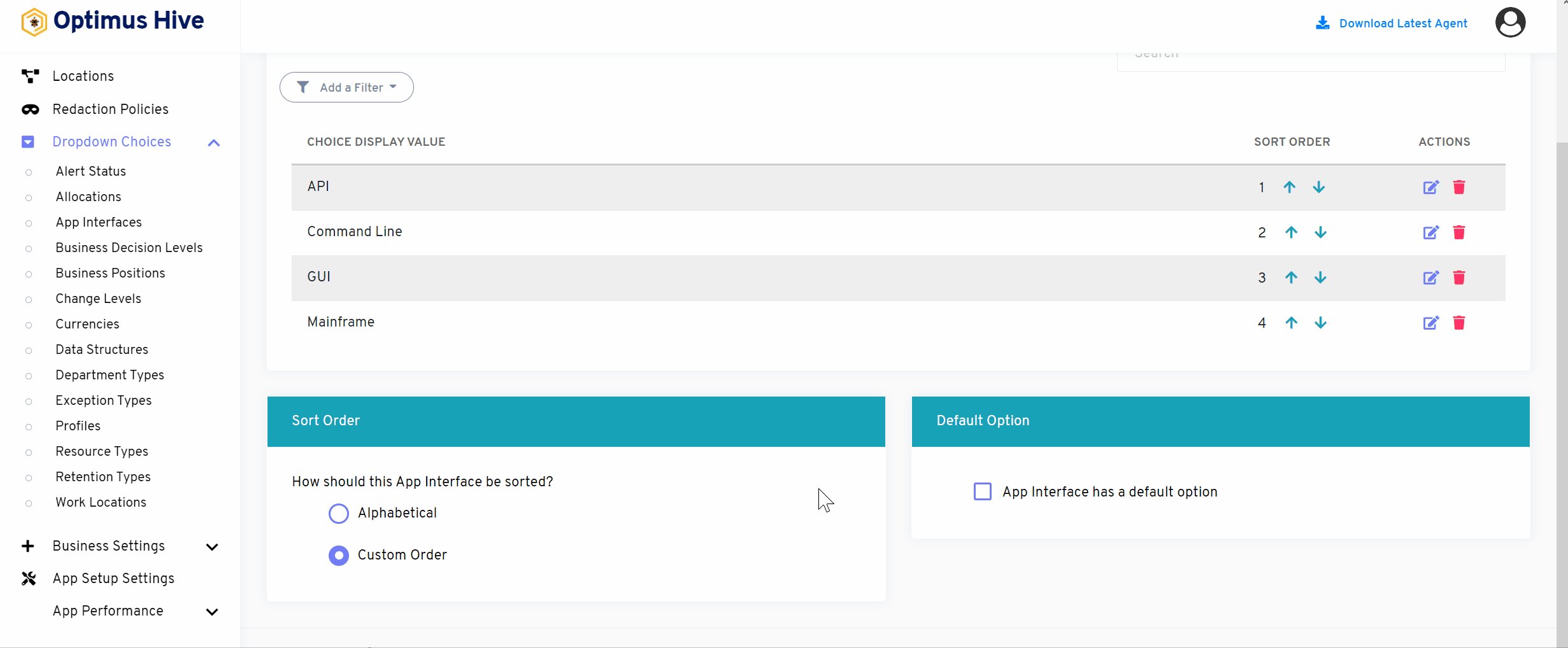
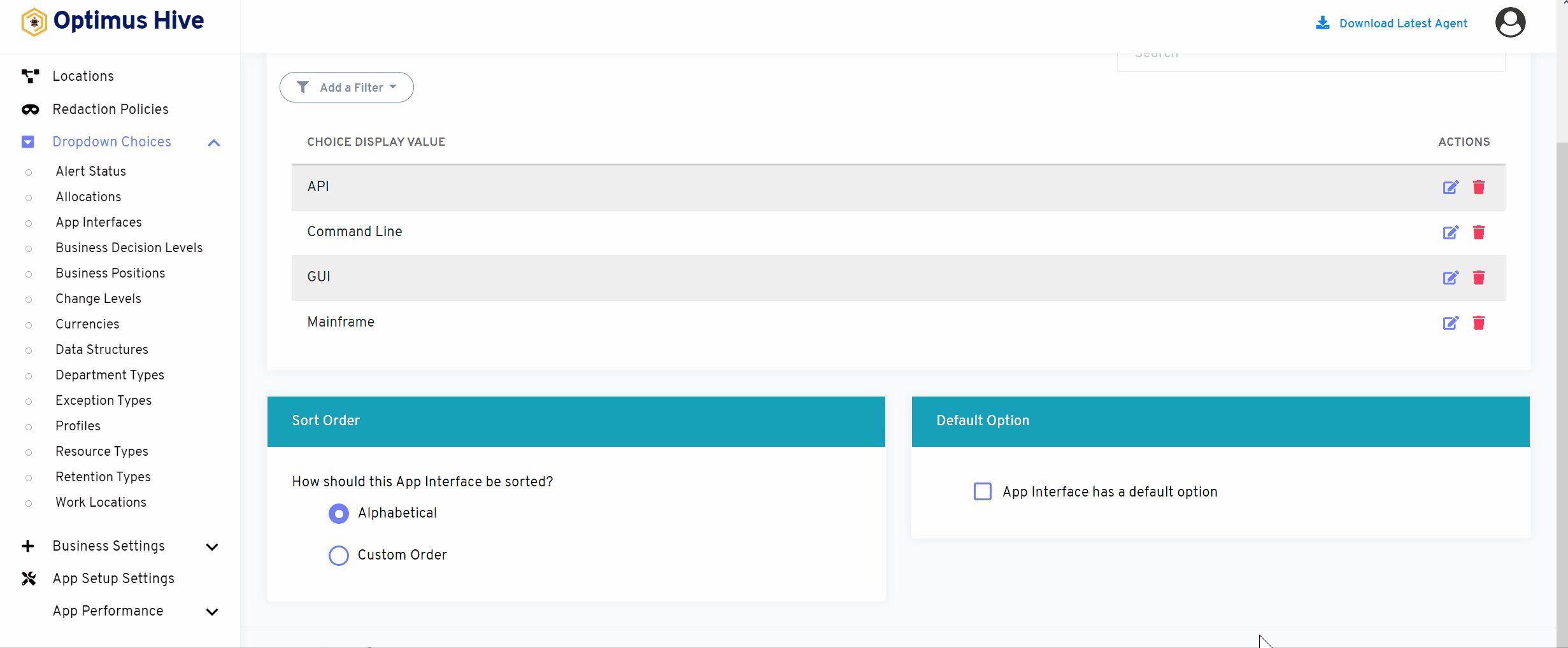
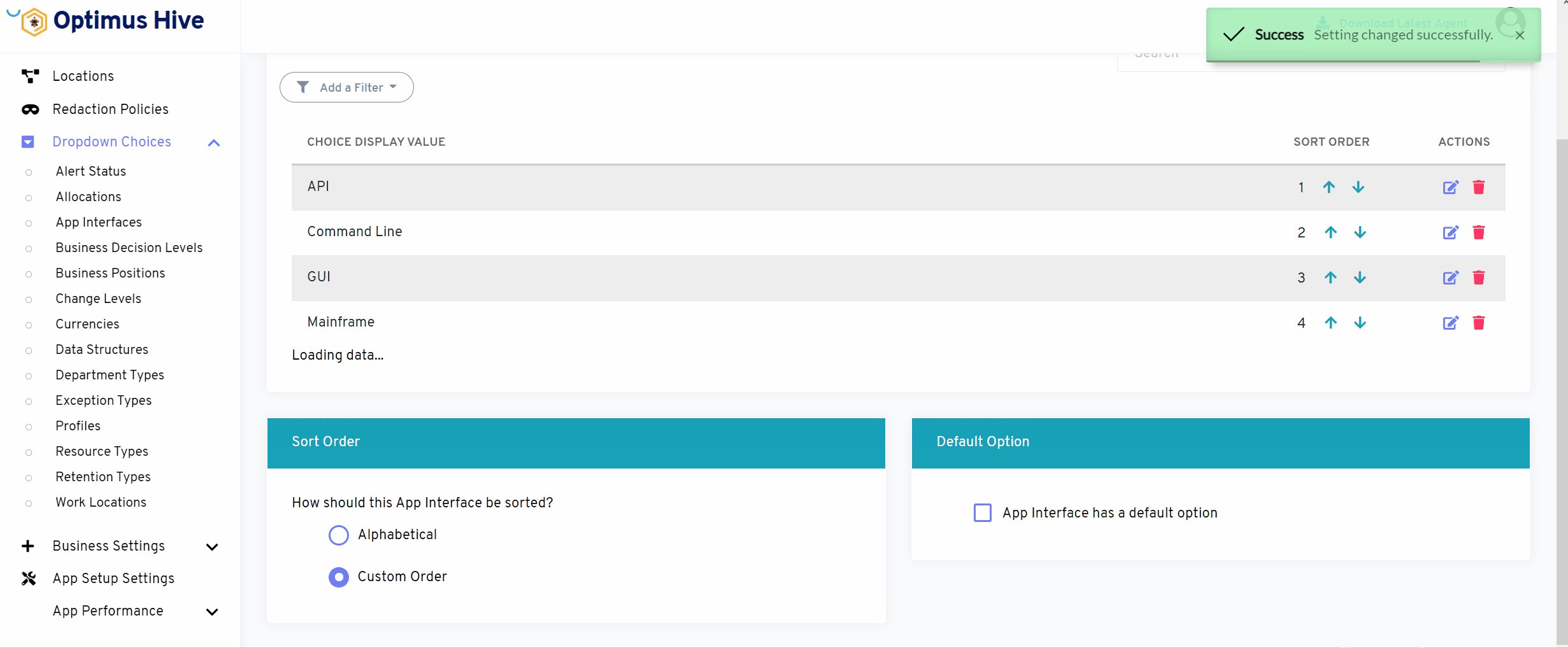
Sorting the App Interface::
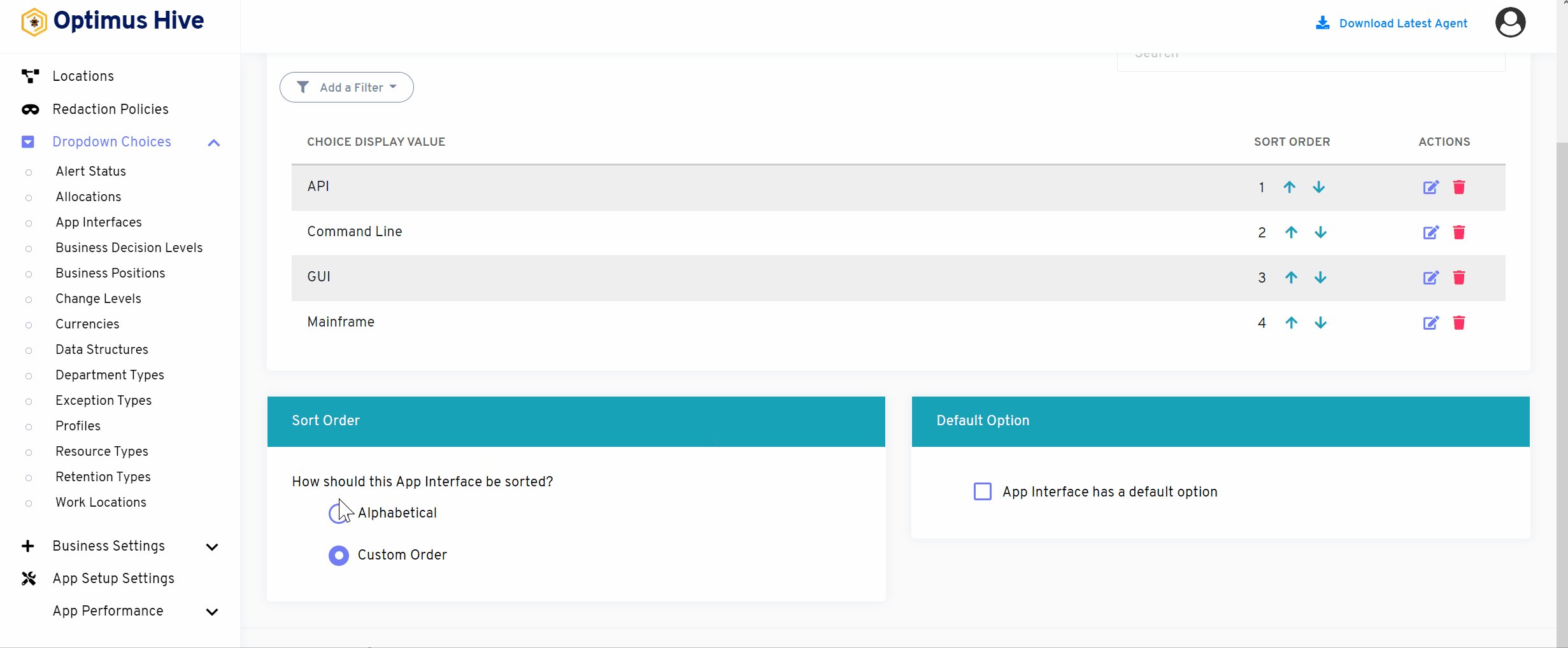
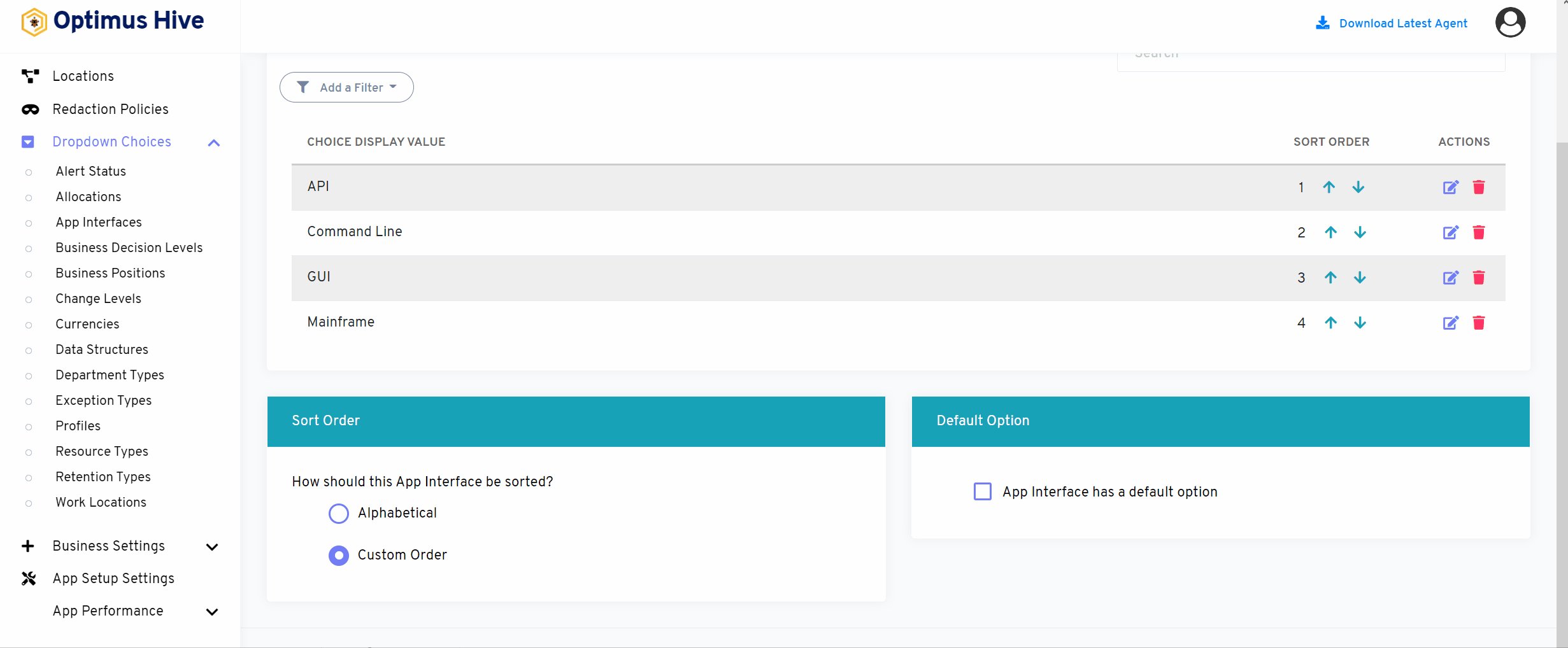
There are two options to sort the values of the user interface. If the user wants to show values alphabetically, then click on an alphabetical button from the right side of the screen as shown below image.

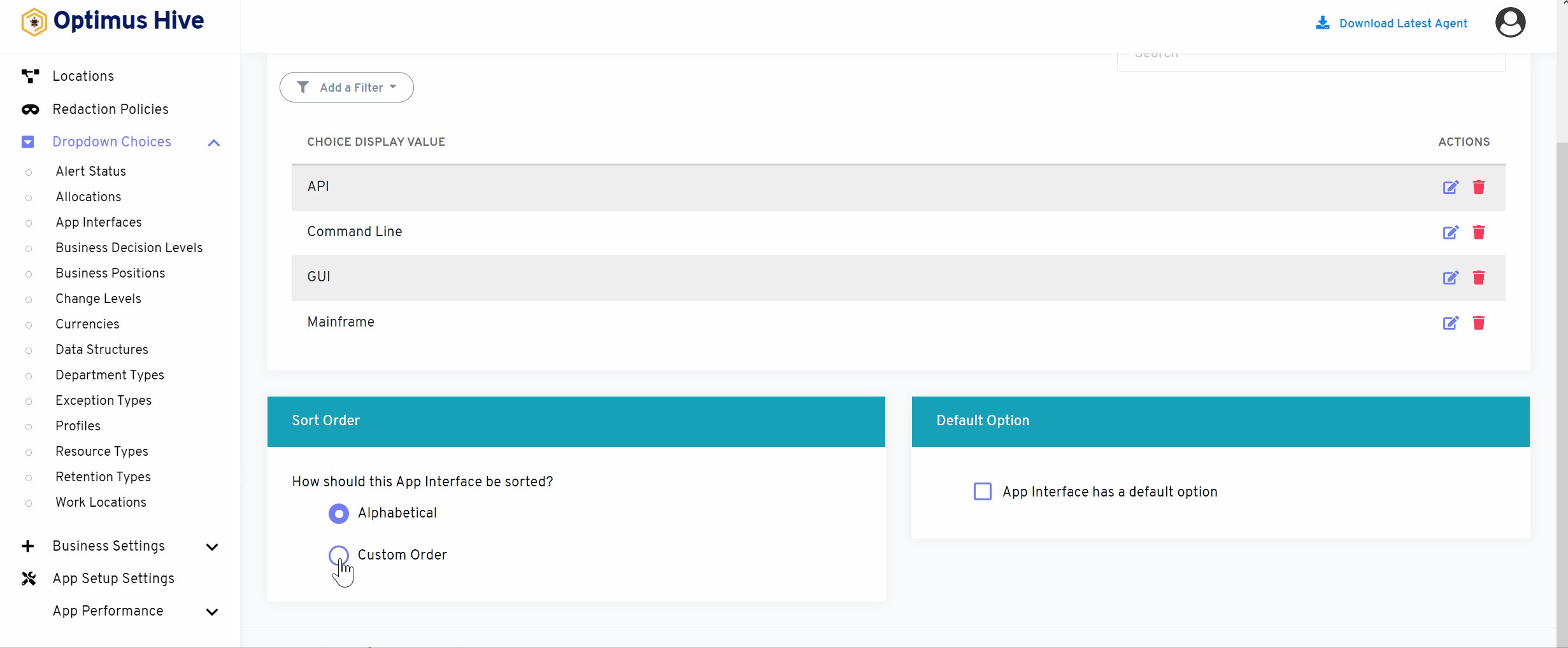
If the user wants to show values in a custom order, then click on the alphabetical button from the right side of the screen as shown in the image below.

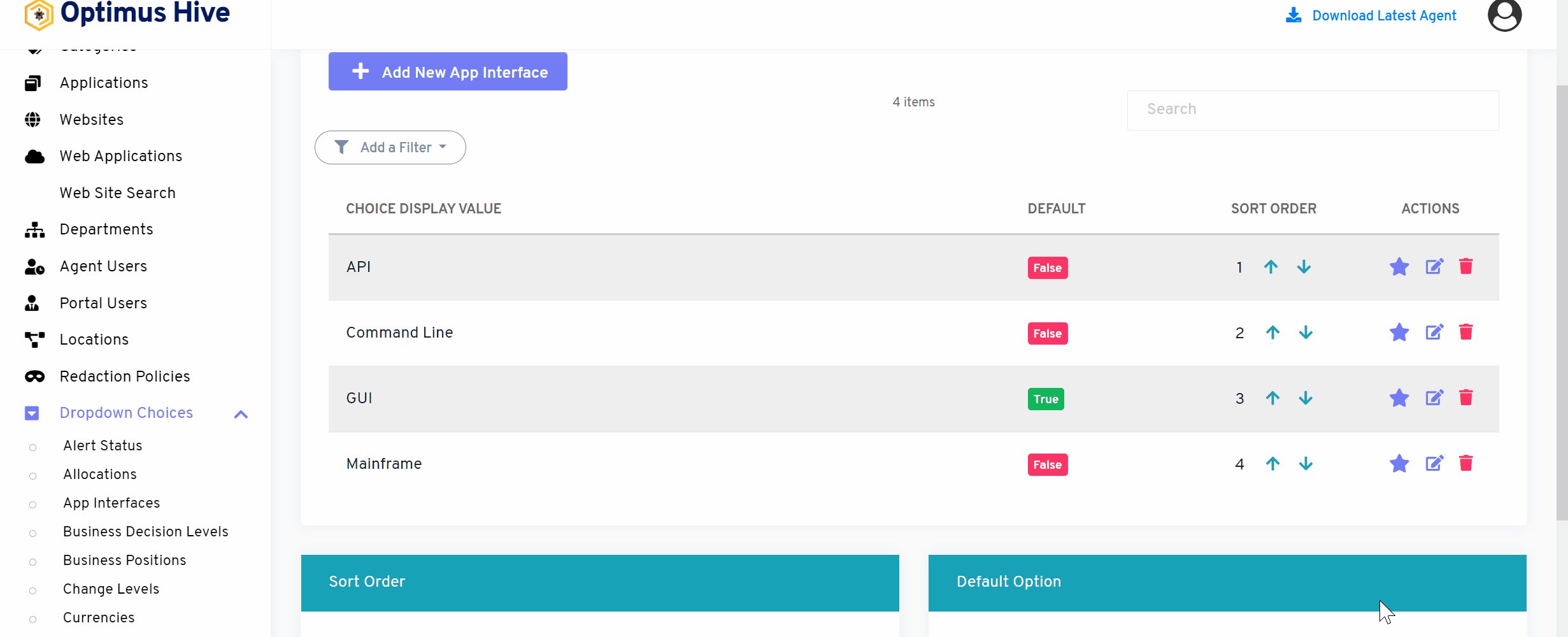
If the user would like to select default values then click on As default option button to select default values as mentioned in below image

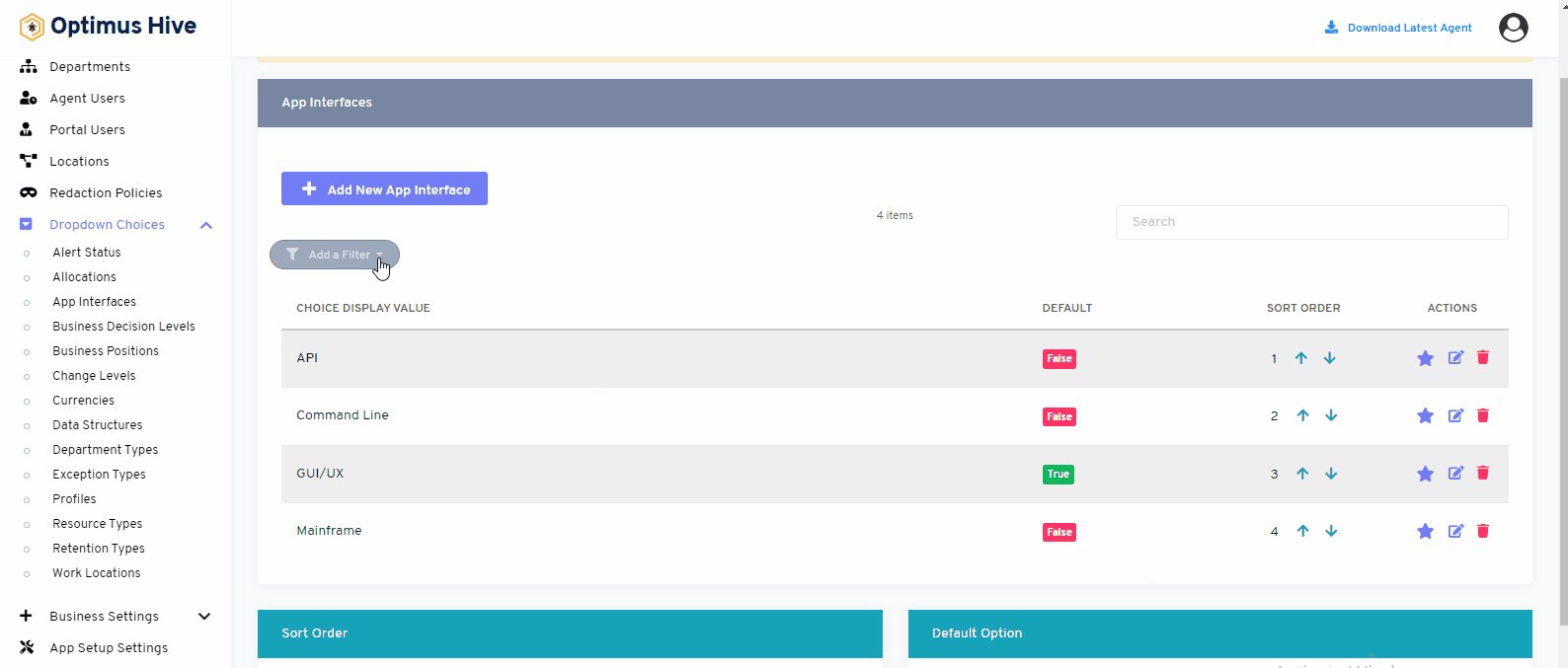
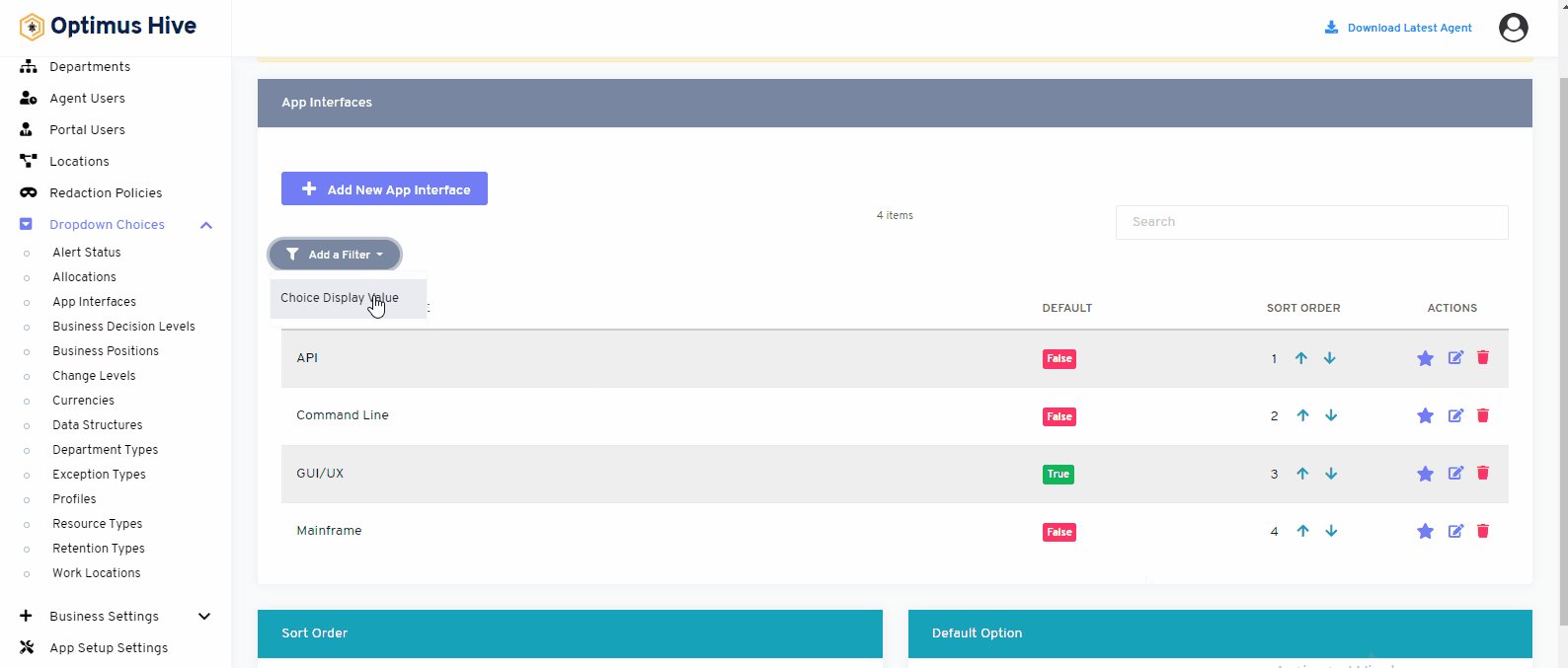
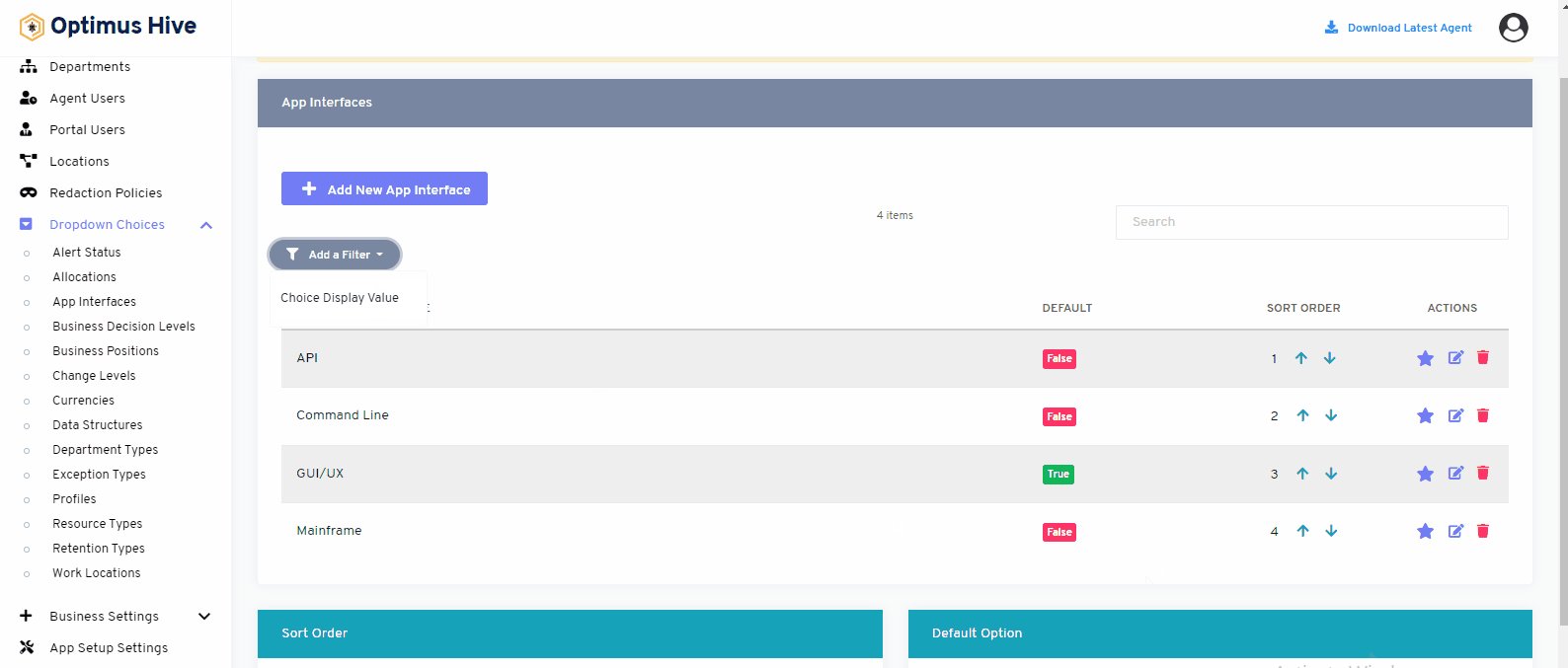
How to add a new filter:
You can see add filter option on the top left side of the window.
What is each of the columns in the list?
- Choice Display Value: Description value for each allocation